|

|
www, websites & computerinterfaces
Massekommunikation - medier |
|
|
|
|
Copyright Gunnar Mühlmann
Tak for inspiration fra Dorthe
Meyer
|
|
|
|
|
|
Analyse af www, websites og computerinterfaces |
|
Et af målene med disse afsnit er at opstille et relevant sæt af
analysespørgsmål til websites med henblik på gymnasieundervisning eller
tilsvarende uddannelsesniveauer.
Analysen af www, websites og computerinterfaces bør betjene sig af sin egen
værktøjskasse.
Der er selvfølgelig inspiration at hente gennem et bevidst og selektivt brug af
spørgsmål fra f.eks. den traditionelle
billedanalyse.
Men man kan ikke analysere et website
eller et computerinterface alene ud fra sin viden om
billedanalyse eller andre traditionelle analysemetoder. Dette kan i første omgang ikke lade sig gøre fordi der er
en grundliggende forskel på traditionel
kunst og (web)design.
Unlike the fine art, which exists for their own sake,
design must always
solve a particular
real-world problem.
(Kevin Mullet & Darrel Sano: Designing
Visual Interfaces)
|
|
WWW i det
postmoderne verdensrum |
|
|
|
En stadig større tidsandel af et menneskes liv tilbringes i et
accelererende virtuelt univers.
Dette univers der er sammensat af TV, aviser, mobiltelefoner, computere
osv., ser ud til i højere og højere grad at vokse sammen til en organisk
enhed der billedligt talt kan sammenlignes med den menneskelige hjerne.
www - metaforisk spejlet i det
neurale netværk
De mulige kombinationsmuligheder i menneskehjernens neurale netværk
overstiger antallet af partikler i hele universet.
De enkelte hjerneceller er organiserede i forskellige centre med
specialopgaver.
Disse centre er som spaghetti forbundet på kryds og tværs med hinanden. Både
hjernecentrene og de enkelte hjerneceller er forbundet i et netværk af
neuroner. Dette neurale netværk har
en
stor lighed med the World Wide Web også kaldet www. Begge
netværk er kaotiske, organiske og multidimensionelle med uforudsigelige og
uplanlæggelige vækstmønstre.
Hyperrealitet og simulacrum
Som
allerede den kontroversielle filosof
Baudrillard
slog fast i 80erne, handler det i det postmoderne samfund ikke længere om
at producere forbrugsgoder. I den
postmoderne tilstand viger den materielle forbrugskultur for en
immateriel informationskultur der i følge Baudrillard hovedsageligt fremstiller
tegn. Det
Baudrillard kalder det imploderede informationssamfund, producerer først
og fremmest immaterielle underholdende forbrugsgoder såsom film,
computerspil osv. Www er i forbavsende grad en platform for
manifestation af det Baudrillard kaldte simulacra eller den ikke reelt
eksisterende hyperrealitet. Baudrillard har skabt begrebet simulacrum
som en betegnelse for den illusoriske tilstand hvor tegn i
hyperrealiteten bliver mere virkelige end
virkeligheden selv.
Der er i hyperrealiteten ikke længere nogen direkte forbindelse mellem
et tegn og virkeligheden. Navlestrengen er kappet over og tegnet
lever lever nu en parallelverden til
virkeligheden. Baudrillard definerer simulacrum som the generation of
models of a real without origin or reality.
(Baudrillard in Ward
1997)
|
|
Teknoideologiske forestillinger
gennem tiderne |
|
Teknoideologi: Menneskets billede
af sig selv spejles i og formes af dets
teknologi
Siden 1700-tallet er teknikken vokset ind i den menneskelige hverdag som
aldrig før set i verdenshistorien. At vi som
mennesker forstår os selv via vores tekniske omgivelser er i dag mere
selvindlysende end nogensinde.
Her i 2000-tiden fordobles vidensmængden hvert andet år. Dette er kun
muligt via internettets free flow of information. Genteknologi og
nanoteknologi står i kulissen, men lige nu er det computernes og
netforbindelsernes verden der spiller grundtonen.
Enhver ny teknologi afføder et nyt
virkelighedsbillede med et tilhørende sæt af beskrivende ord. Mennesket
har historisk set altid spejlet sin selvforståelse i disse
ord-virkeligheder.
1750 - Mennesket er en maskine
Da Julien La Metrie i 1748 udgav L´homme Machine, hvori han
fremstillede mennesket som et rent mekanisk anliggende uden sjæl og moral,
spejlede han de tekniske landvindinger som fandt sted i 1700tallets
Oplysningstid. Oplysningstiden
opdagede og dyrkede den praktisk anvendte fornuft. Set fra vor tid virker
datidens teknologiske forsøg på en beskrivelse af mennesket primitiv -
netop lige så primitiv som datidens anvendte teknologier.
1850 - Mennesket er et studérbart dyr
Den samme historie gentog sig i sidste halvdel af 1800tallet, den periode
der i Danmark indledtes med det moderne
gennembrud. Videnskaben fik her igen den gule førertrøje på.
Dens enorme landvindinger især på det tekniske område skabte
positivismen, hvor videnskaben nu troede den gennem de nye avancerede
måleapparater kunne omgå den menneskelige fejlbarlighed. Denne
tilsyneladende mulighed for en perfekt objektivitet påvirkede en hel
generation af naturalistiske kunstnere til at fremstille
virkelighedsbilleder hvor
menneskedyret sås
som et videnskabeligt studerbart
produkt af arv og miljø.
1920 - Mennesket er et relativt væsen
Det næste teknoideologiske paradigmeskift skete i
1920erne med populariseringen af
Einsteins relativistiske verdensbillede. Dette paradigmeskift fra Newtons
mekaniske verden til Bohr og Einsteins irrationelle univers er blandt
andet værd at bemærke, fordi det er første gang et videnskabeligt
virkelighedsbillede ikke virker reduktivt tilbage på menneskets
fortælllinger om sig selv. Tværtimod blev relativitetsteorien nærmest en
forklarende
metafor for det menneskelige kaos der optrådte i kølvandet på 1. Verdenskrig. Den traditionelle kontrastopdeling af mennesket i et
følelses og fornuftsvæsen blev således relativeret af Einsteins nye
videnskabelige verden.
1970 - Mennesket er en levende computer
For den kognitive og behavioristiske psykologi, med dens
positivistiske tro på at
menneskets adfærd kunne måles og vejes, var computeren compatibel med
Skinnerboksen.
Tilbage i 1970’erne
opstod der et
forskningsfelt der beskæftigede sig med hvordan mennesket interagerer
med computeren. Disse forskere
antog groft sagt at menneskets adfærd kunne
forklares som et produkt af dets CPU-hjerne med tilhørende
hukommelsesharddisk.
I samme periode blev følgende udsagn formuleret af
kunstneren Pablo Picasso:
Computers are stupid.
2000 - Mennesket
er et netværksvæsen
Især efter årtusindskiftet er der udgivet en sværm af bøger om
netværksteorier som f.eks:
Duncan Watts,
Malcolm
Gladwell,
Albert-László Barabási, og
Mark Buchanan.
Det teknoideologiske udgangspunkt i de nye netværksteorier er nu ikke
længere L´homme Machine, men hvad man
kunne kalde L´homme net. Denne forskning peger på en forbavsende
parallelitet mellem den måde internettet opfører sig på og naturens
egne netværk som f.eks. nerveceller ,
molekyler, menneskers sociale omgangskredse, transportsystemer osv. Alle
disse vidt forskellige egenskaber kan tilsyneladende samles i en
enhedsteori også kaldet
hub-teorien.
|
|
Internettets
Historie |
|
Internettets fødsel - en computermorsekode bestående af 0 og 1-taller
Internettets opstod i USA efter 2. Verdenskrig. Det var et netværk der
forbandt amerikanske miltærcomputere. Netværket blev indført for at undgå
en situation hvor en eventuel krig kunne lamme kommunikationen mellem
militærets computere. Ideen var at hvis alle computerne var indbyrdes forbundet i et
spaghettinetværk, ville de være mindre sårbare over for et eventuelt lokalt
forbindelsesbrud.
Eftersom disse
informationsudvekslinger var tophemmelige, var der selvsagt intet behov
for brugervenlighed. Informationerne blev overført som digitale koder,
dvs. nuller og ettaller på samme måde som en morsekode. Denne oprindelige
form for ikke offentlig informationsudveksling foregår den dag i dag på
nettet.
For at forklare hvorledes et tophemmeligt og uforståeligt
informationssystem kunne udvikle sig til en åben, selv af børn forståelig
informationsplatform, skal vi faktisk igen en tur ud i universet eller med
en omskrivning af Georg Brandes ord se på
det
uendeligt smaa og det uendeligt store i Internettet.
CERN - Tim Berners-Lee
og the World Wide Web
www blev faktisk til i et miljø der
beskæftigede sig med noget af det mest virkelighedsfjerne i Newtonsk
forstand man kan forestilles sig. Www blev skabt af en forsker på
CERN, der
beskæftiger sig med kvantefysik. I 1989 opfandt
videnskabsmanden Tim Berners-Lee fra CERN the World Wide Web i et forsøg
på at imødekomme netop kvanteforskernes behov for at dele information
globalt. Berners-Lee's grundlæggende ide var at sammenknytte de enkelte
computeres vidensbaser i et transnationalt netværk, der gennem hypertekstning, kunne gøres let tilgængeligt for forskere over
alt på kloden. Med et slag var det ikke længere vigtigt hvor i
verden en eventuel information var lagret.
Det varede ikke længe før det gik op for folk uden for den snævre
videnskabelige verden hvilken simpel og epokegørende www var. En af de
første til at anvende den nye teknologi var Washingtonpost.com der i
begyndelsen af 90erne tilbød at deres læsere kunne logge sig på nettet for
at læse avisens tekster. Artiklerne fra avisen var ren grafikløs tekst.
I løbet af ganske få år voksede www ud over CERN til i dag at være en
hverdags brugsting for
middelklassemennesker i hele verden.
Der er endog nu tegn på at selv fattige mennesker fra den tredje verdens
lande, især Indien, også er begyndt at bruge mediet.
Internettet og bogtrykkerkunsten - fra hermetiske rum til åbne rum
Det er tankevækkende at se hvorledes
skriftsproget som sådan har gennemløbet en lignende udvikling:
Skiftsproget var i begyndelsen ligeså uforståeligt som en morsekode
for det uindviede flertal. Det var i hænderne på en magtelite, der
brugte dets utilgængelighed som et en måde at adskille sig fra
og hæve sig over hoben. Skriftsproget var i middelalderen latin og
dets elitære anvendelse var beskyttet bag klostermure og skjult i
håndskrevne bøger i oftest kun ét eksemplar. De
enkelte bøger repræsenterede en ufattelig værdi. Denne sproghermetiske
lukkethed blev brudt med datidens udgave af world wide web: opfindelsen af
bogtrykkerkunsten i midten af 1400tallet. Bøger kunne nu masseproduceres
og i løbet af oplysningstiden nåede både bøgerne og deres indhold
ud til
et større publikum.
|
|
Tekniske
termer
- nettets grundliggende koder |
|
Før vi går videre til vore dages cyberverden, bliver vi nødt til
at kigge lidt i www´s oprindelige koder. Mange af nettets nulevende, mere abstrakte
egenskaber kan allerede findes latent tilstede her i disse grundlæggende
koder.
Hvad er en
protokol?
En protokol er en slags oversættelsesmaskine, et program der
oversætter de uforståelige digitale koder til et produkt der er kan
opfattes og forstås af almindelige middelklassemennesker uden særlige
forudsætninger. En protokol kan oversætte de digitale nuller og ettaller
således at de fremstår som tekst, lyd, billede eller film på de enkelte
private netcomputere.
http
Tim Berner-Lee var først og fremmest interesseret i at cirkulere
videnskabelige tekster.
Til dette formål måtte han skabe en tekstprotokol. Det er den vi stadig ser
øverst til venstre i adresselisten i browservinduet: http.
Http betyder: hypert
text transfer protokol -
Dette navn er en videnskabelig teknisk
definition af tekstoverførelse via nettet.
Især ordet hyper er i denne sammenhæng interessant.
Hypertekst
Begrebet hypertekst blev introduceret allerede i 1965 af
Theodor Nelson.
En hypertekst er i princippet en
ikke-lineær informationsfremstillingsform, der gennem de såkaldte
hyperlinks gør det muligt for brugeren selv at vælge mellem
alternative "læseveje" i tekstmassen.
Teksten eller informationen kan modtages i et tre-dimensionelt rum frem
for den traditionelle todimensionelle flade som et stykke papir med en
tekst jo er.
En hypertekst baner således vej for den første interaktivitet på nettet. Interaktivitet forstået som to-vejskommunikation adskiller kvalitativt www fra de traditionelle medier som f.eks TV hvor der kun er
tale om envejskommunikation.
Interaktivitet
Det interaktive aspekts betydning for www kan ikke undervurderes.
Denne interaktivitet har sin start i de første simple computerprogrammer
og udvikles lige nu i et accelererende tempo via
Virtual Realitys behov for multimedieinteraktivitet.
Der er i denne samenhæng endnu stor forskel på interaktivitetsmulighederne
i et program der kører direkte på harddisken i ens personal computer
og den interaktivitet der finder sted på nettet. Men i takt med at
informationshastigheden og mængden via stadigt mere effektive bredbånd
sættes op, vil der i løbet af få år ikke være nogen forskel på
interaktivitetsniveauet og kvaliteten på almindelige personal computers og
nettet. Allerede nu er det muligt for flere geografisk adskilte personer
at spille komplicerede multimediespil via nettet.
Hypermobilitet
Hypertekstens ene betydning ligger således i indførelsen af
hyperlinks. Der er imidlertid også en anden vigtig betydning lagret i
ordet. Ordet
Hyper betyder hastig flytbar, moveable. En
hypertekst eksisterer på en server der i princippet altid er villig til at
sende teksten hurtigt videre. En sådan hyperoverførelse kan i løbet af
split sekund sende en tekst om på den anden side af jorden.
Allerede her i wwws børnekromosomer ser vi en af nettes vigtigste
karakteristika:
flytbarhed -
hastighed. Dette bliver senere et kardinalpunkt i
analysen af Internettets anatomi.
Voksende behov for protokoller
Senere, i takt med at www voksede ud over videnskabens elitære cirkler
voksede behovet for flere protokoltyper. Der skabtes protokoller for
filtransporter (ftp:file transfer protokol). Senere
voksede behovet for protokoller der kunne vise grafik. Men i stedet for at
skabe en ny protokol blev denne opgave stadig varetaget af
http-protokollen. Den grafiske information krævede dog en grundlæggende
opdatering af det originale
internets teknologiske infrastruktur.
Således vil der også i fremtiden
blive et behov for hele tiden at gå tilbage og opdatere de oprindelige
koder for nettet. Dog vil internettet stadig - som et menneske-embryo der
gennemgår evolutionshistorien og på et tidspunkt udvikler ansatser til
gæller - bære rudimentært præg af sin barndom. Blandt disse
fundamentale egenskaber er hyper den vigtigste.
I dag er der en mangfoldighed af protokoller lige fra sikkerheds
protokoller der sikrer at vi kan logge sikkert på vores bank eller
email til de protokoller der gør multimedieaktivitet via nettet muligt.
|
|
Interfacets historiske udvikling |
|
I dette afsnit om interfacets historiske udvikling og det senere
afsnit om om interfacets
visuelle virkemidler vil der ikke blive skelnet mellem
computerinterface og webinterface.
Definition af begrebet Interface
Som den indledende definition af begrebet protokoller klargør, skal
protokollen sikre at strømmen
af nuller og et-taller bliver oversat til
brugerflader som kan opfanges og forstås direkte af brugeren bag skærmen.
Når der fokuseres på dette aspekt bruges ordet Interface.
Termen interface blev i begyndelsen brugt i en
ren teknisk sammenhæng som the place at which independent and often
unrelated systems meet and act on or communicate with each other.
(Merriam-Webster Online Dictionary.)
Senere blev begrebet Interface udvidet til at betegne de grænseflader,
hvorigennem mennesker kommunikerer med computere: The term human-computer interface describes the way in which the user
interacts
with a computer.
(Manovich, Lev: The Language of New Media: 69)
Interfacets historiske udvikling - kort fortalt
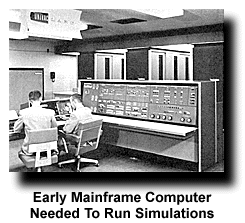
Første generation

Eniac 1945
Den første generation af computere havde hverken display eller software (programmer).
Den tilhørende
første generation af interface eksisterede i forlængelse heraf kun i form af
ekspertviden.
Disse rent størrelsesmæsigt enorme regnemaskiner blev betjent manuelt
af tekniske eksperter ved hjælp af knapper, switches og lamper.
De blev udviklet i
Amerika i et militært regi i 1930’erne og 40’erne primært med henblik på
at foretage strategiske beregninger beregnet på krigssituationer. Men man
opdagede ret hurtigt at disse regnemaskiner også havde andre
anvendelsesområder.
IBM udviklede f.eks. i begyndelsen af 2.Verdenskrig
en computer til Tyskerne, der skulle bruges til at registrere alle
jøder.
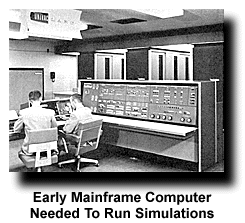
Anden
generation

Den
anden generation af interface opstod i forbindelse med udviklingen mainframe computere. Det var datamater med tilkoblede terminaler, dvs. skærme man sad ved. Man var nu gået
fra at operere på et maskinelt niveau til at interagere med computeren på
et abstrakt, tekstbaseret niveau, som det man kender fra
DOS-kommandoprompten. Det nye programmeringssprog gjorde det nemmere at
programmere computeren. Især IBMs systemer blev brugt i større virksomheder til
håndtering af administration og informationstunge opgaver.
Tredje
generation

Den første Mac-computer
Med
den tredje generation af interface kommer den grafiske brugergrænseflade som vi kender i dag
fra Windows, Linux og Mac OS desktopbaserede systemer. Den grafiske brugerflade kaldes
GUI, grafic
user interface. I dette system interagerer brugeren via grafiske ikoner med computerens nuller og ettaller. Interaktionen styres ved hjælp af
en mus.
Allerede helt tilbage i 1950’erne var der
i det amerikanske militær forsøg på at vise data fra radarudstyr på
digitale displays.

Douglas Engelbart med verdens første mus
Men det egentlige gennembrug for GUI kom ved en stor mediebegivenhed, anført af
Douglas Engelbart,
hvor han præsenterede det første system, der kunne håndtere vinduer og
hypertekst, styret ved hjælp af en mus. Senere videreudviklede man på Xerox, Palo Alto Research
Center Engelbarts idéer, og i 1973 blev den første personlige
computer ved navn Xerox Alto præsenteret. Organiseret omkring
vinduer, menuer og andre manipulerbare, grafiske skærmelementer var det
den første computer med en grafisk brugergrænseflade. Det blev kaldt et
VIMP interface
og havde potentialet til at nå ud til den almindelige bruger. Det var dog
stadig alt
for dyrt at fremstille.
GUI fik derfor først sit gennembrud i
den brede offentlighed i 1984 ved lanceringen af firmaet Apples computer Macintosh. I pausen
ved den amerikanske mediebegivenhed Super Bowl blev en reklamefilm fra
Apple vist. Instrueret af Ridley Scott og inspireret af George Orwells
roman 1984 var budskabet: Because
of
Macintosh, 1984
won’t be like
1984.
Idéen var at tillægge Apples Macintosh gode egenskaber som en kreativ
maskine i modsætning til det sterile regnemaskineimage computeren indtil
da havde haft.
Fjerde
generation

Den
fjerde generation af interface består af en række avancerede interfaces, der tager alternative
input/output kanaler i brug, såsom talekendelse og syntese, kropssprog
osv. Denne generation af interface
peger i retning af
en udvidelse af interaktionsformer med computeren idet flere af menneskets sanser
bliver inddraget. Nye teknikker som f.eks. handskerne i det ovenstående
billede gør det muligt at inddrage følesansen i userinterfacet. Den fjerde
generation af interfaces er således en forudsætning for bestræbelserne på
at skabe den perfekte brugerillusion, også kaldet virtual reality,
VI. VI er dog stadig i sin barndom. Teknologien er indtil videre for
dyr og for klodset til at kunne spille nogen større kommerciel rolle.
Femte generation
Femte generation af interface er fremtidens interface. Det vil
sandsynligvis være et
kunstigt intelligent interface der fuldkommen har imiteret den
grundliggende menneskelige adfærd. En symbiose mellem menneske og maskine
i form af et samarbejde mellem f. eks. biologisk genmodificerede celler og
computere vil være et tænkeligt scenario.
Ray Kurtzweil der bl.a. udviklede
de første systemer til talegenkendelse, er en af de førende tænkere på
dette område.
Et blik
hen over generationerne
Evolutionen fra
Eniac computeren på det øverste billede
i dette afsnit frem til et moderne skærmlandskab er på mange måder
tankevækkende. Hvor de første computere var kolosser på størrelse med
parcelhuse kan vi i dag have vores laptops og mobiltelefoner med i
tasken. Og regnekraften har udviklet sig omvendt proportionalt med
størrelsen. Eniac'en
havde en regnekraft, der var
betydeligt mindre end i den man finder i en moderne mobiltelfon. Selv den
samlede computerregnekraft der blev brugt til at sende den første
bemandede mission til månen,
i 1968 kunne ikke måle sig med den chip der sidder i en moderne
mobiltelefon.
Interfacets udvikling er også bemærkelsesværdig.
Hvor interfacet kun kunne
betjenes af specialister, så er det i dag blevet et alment udbredt
arbejdsværktøj for den globale middelklasse. Interfacets udvikling kan
således sammenlignes med
udviklingen af bogtrykkerkunsten.
Interfacet får i denne proces så at sige et mere og mere menneskeligt
ansigt, idet det i stigende grad imiterer
grundliggende fællesmenneskelige
perceptuelle egenskaber. Denne demokratiseringsproces hvor information
når længere og længere ud til klodens afkroge, og hvor selv analfabeter
efterhånden via interfacets intuitive karakter kan browse på nettet, er
skabt af kapitalinteressernes behov for at sælge varer. Hvis ingen kan
forstå interfacet, kan der ikke sælges computere.
Og således kommer Eniac-bjerget til Muhammed.
|
|
Usability kontra design |
|
De første websites - med rødder i de traditionelle mediers design
De første offentlige websider i begyndelsen af 1990 gengav ren tekst. På
det tidspunkt var der kun protokoller
til varetagelse af forvandlingen af nuller og ettaller til tekst.
Kort tid efter blev det muligt at layoute teksten via grafiske protokoller
og tekstframes.
Websidernes layout tog naturligvis udgangspunkt i de traditionelle mediers
layouterfaring.
En avisforside er imidlertid ikke umiddelbar velegnet som udgangspunkt for
webdesign, idet avisforsiden ikke tager højde for det interaktive aspekt.
En hypertekst udfolder sig i et nonlineært hyperlinkbaseret informationsrum. Hyperlinkenes opfordring til
Interaktion gør det nødvendigt at
væve muligheden for navigation ind i selve webdesignet. Designet af
interaktive systemer var alt for kompleks en opgave til at blive varetaget
af vanetænkning fra de traditionelle medier. Det stod klart at www krævede
nye måder at tænke design på.
Den nye grafiske muskuløsitet slippes løs på nettet
With the dawn
of new technology, there is often only a short burst of creative design
before the forces of standardization make what is new into what is
conventional. (Colin Ware, 2000,
xxiii)
Med udvidelsen af de grafiske protokollers tekniske kunnen og nye
programmer som f.eks. Flash (1996) beregnet til webgrafik og
animation blev nettet
i stigende grad en legeplads for grafiske eksperimenter. I begejstring
over de nye visuelle muligheder blev websidernes design ofte til grafiske
legepladser hvor grafik blev skabt for grafikkens egen skyld. Ofte var der
ingen logisk sammenhæng mellem et websteds funktionalitet og dets grafik.
Dertil kom at i midten af 90erne var nettets download hastighed ikke
særlig stor. Det tog lang tid for de relativt tunge grafikfiler at uploade
med det resultat at brugerne forlod sitet.
Usability vinder indpas
I 1994 gjorde webingeniøren
Jacob Nielsen op med disse
grafisk opsminkede og ikke-brugervenlige websites. Websites burde i følge
Nielsen bl.a. undgå distraherende pynt og i stedet fokusere på
brugervenlighed. Usability blev det ny nøgleord for udviklingen af
websites. Kort fortalt fokuserer usability på brugervenlighed.
Hvordan begrebet usability blev til
Tilbage i 1970’erne opstod der i forbindelse med udviklingen af
tredje generations interface et
forskningsfelt der beskæftigede sig med hvordan mennesket interagerer med
computeren. Det blev kaldt Human Computer Interaktion (HCI) og
bestod af en tværfaglig vifte af forskere fra så vidt forskellige grene
som computer science,
kognitiv psykologi
og ergonomi. Formålet var at
udvikle interaktive systemer der var mere produktive, effektive og
tilfredsstillende at bruge. HCI blev først og fremmest funderet på et
kognitivt grundlag,
og computeren blev udelukkende forstået som en maskine der kunne udføre specialiserede
informationsbaserede opgaver.
En af de mere markante skikkelser inden for
HCI var Donald A. Norman. Med sin bog
Psychology of Everyday Things
fra 1988 introducerede han begrebet usability.
Usability blev et nøgleord i bestræbelserne for at skabe
brugbart og rent funktionelt design. Bogen tog udgangspunkt i det efter
Normans mening problematiske forhold mellem mennesker og maskiner. Norman hævdede,
at et interface for at være effektivt bør være transparent, fordi brugeren
ikke bør tænke over brugen af interfacet men
blot skal fokusere på brugen af produktet. Han mente at interfacet var en
distraherende faktor i forhold til det egentligt arbejde man ønskede at
udføre på
computeren. Grundidéen i usability er således at interfacet bør
overflødiggøre sig sig - gøre sig selv usynligt - og
dermed gøre interaktionen så indlysende og umiddelbar, at der så
godt som intet kræves af brugeren.
Et interface burde ideelt set intet
udtrykke i sig selv.
Don't make me think! - intuitiv navigationsarkitektur
Webeksperten Steve Krug fulgte tråden op i bogen med den meget sigende
titel: Don’t Make Me Think.
Informationsarkitekturen bør i følge Krug være så enkel som muligt:
Nothing important should ever be more than two clicks away.
Som bogtitlen antyder, er Usability
fokuseret på at interfacet bør muliggøre en intuitiv navigation. Den intuitive interaktion ses i Krugs
bog som et kendemærke på at interfacet har overflødiggjort sig selv. Selve
det faktum at man overhovedet skal tænke over navigationen, er et bevis
for, at interfacedesignet ikke fungerer.
Evaluering og brugervenlighed - det funktionelle interface
Således opstod ideen om
det funktionelle
interface. Øverst i prioriteringshierakiet for det funktionelle
interface var brugervenlighed - usability. I bestræbelserne for at
optimere brugervenligheden udviklede
webingeniøren Jacob Nielsen sammen med
Rolf Molich den såkaldt
heuristiske evalueringsmetode. Ved hjælp af denne
metode kunne man vurdere og derigennem optimere et website
ud fra et
sæt af relativt simple og generelle principper for brugervenlighed.
Allerede så tidligt som i 1994 opstillede
Jacob Nielsen med udgangspunkt i
usability nogle enkle regler for hvorledes et websites
arkitektur bør udformes.
Et website bør være:
● Let at lære
Brugeren bør i løbet af kort tid intuitivt blive i stand til at lære
sitets indre logik at kende.
●
Effektivt at arbejde med
Brugeren når sit ønskede mål med en i princippet så lille
arbejdsindsats som muligt.
● Nemt at huske
Brugeren behøver ikke at bruge tid på at genopfriske sitets
navigationslogik.
● Sikret mod fejl
Brugeren er i kraft af sitets arkitektur sikret mod fejlnavigationer
● Tilfredsstillende at bruge
Brugeren føler sig "godt behandlet" af sitet.
Webkrigen
mellem usability og interfaceæstetik
Med Usability blev der ryddet godt og grundigt op i websites med
irrelevante eller direkte distraherende rokkoudsmykninger. Usabilitys
store fortjeneste var at det nu blev muligt for et større publikum at
anvende websites til praktiske formål.
Men som alle modbevægelser
pendulerede usability ud i det ekstreme og skabte derved i sit kølvand en
umoden afstandtagen til eller mangel på fornemmelse for nettets
æstetiske
og kunstneriske muligheder.
Ethvert æstetisk element blev opfattet som en
unødvendighed og ligefrem hindrende faktor:
If everyday design were ruled by aesthetics, life
might be more
pleasing
to the
eye
but
less comfortable;
if ruled
by
usability,
it might be
more
comfortable but
uglier.
Donald
A. Norman
Den antitetiske reaktion på nettets anarkistiske designperiode medførte
at nettet stadig den dag i dag i alt for høj grad anskues som et
funktionelt middel hvor kunstneriske eller underholdende aspekter ses som
irrelevante eller direkte distraherende faktorer.
Usability på de højere læreanstalter
Den klassiske HCI og usability
har haft en afgørende indflydelse på hvordan websites er blevet udviklet helt
op til i dag. Det kan ses både på flere større virksomheders designguidelines
og på
universiteternes undervisningsplaner,
der er udpræget funktionalistiske og lægger sig tæt op af forskrifterne fra usability. Følgende formuleringer demonstrerer hvorledes usabilityfilosofiens
logik har slået rødder helt
ned i syntaksen:
Hvis man vil sikre brugbarheden i et produkt, er nøgleordene
brugerinddragelse og udviklingsproces. Det er brugerne, der har
ekspertviden om de opgaver, produktet skal understøtte. Derfor skal
brugerne inddrages fra starten.
Finder brugeren, hvad han leder
efter? Kan brugeren finde rundt i navigationsdesignet?
Umiddelbart kunne man ud fra
betragtninger over ordvalget tro at dette citat er hentet fra et større
firmas katalog over nethandelsstrategier. Men citatet stammer faktisk fra en af
Uni●C´s
sider.
Ud over det betænkelige i et værdisammenfald mellem statslige
institutioner og private virksomheder, er det interessant se hvorledes at usabilitytankegangen
tilsyneladende har monopoliseret universitet og skabt en funktionel sprogkode
som kun vil være i stand til at reflektere en lille del af nettets
aktiviteter. Nettet er meget mere end brugervenlig handel. Men gennem
Uni●C
bliver selv uddannelsen af IT-pædagoger til f.eks. gymnasiesektoren
indsnævret til overdreven funktionalisme.
Use it - but for what?
Lad os se lidt nærmere på Jacob Nielsens usabilitysite
www.useit.com. På samme måde som
nettets nuværende egenskaber kan udledes af
nettets grundliggende koder, ser man her Usabilitys achilleshæl næsten
demonstrativt træde æstetisk ved siden af.
Jacob Nielsen
begrunder
selv sit grafikfrie site med bl.a. nettes gennemsnits downloadhastighed,
som efter hans mening ikke kan klare upload af grafik uden at sætte
nettets hellige gral, hastighed/download time over styr.
Hans andet argument er at han ikke har råd til at ansætte en grafiker til
pynte på sitet.
I dag downloades der i stor stil MB-tunge musik og GB-tunge videofiler på
nettet. Man kan med andre ord ikke betragte download time isoleret fra
brugerens behov. Dette må være klar usability logisk tænkning. I
forlængelse heraf siger Jacob Nielsen faktisk at potentielle useit-brugere ikke anser informationerne på hans site at være værd at vente
på.
Musikbrugere vil gerne vente minutter på at downloade deres
yndlingsnummer, men usability brugere af Jacob Nielsens site har ikke
tålmodighed til at besøge hans site hvis det blev 100k tungere på grund af
et pænt logo.
Pendulfart mellem ekstremer
Set i et historisk perpektiv er
www.useit.com således et museum for
midthalvfemsernes to børnesygdomme:
Grafisk galskab på den ene side og stædig nørdet fantasiløshed på den
anden.
Arven fra HCI og usability
HCI blev udviklet ud fra
1970ernes
endimensionale teknoideologiske forståelse af
mennesket som en levende computer.
Dette
koncept er - forstået som optimering af virksomhedsproduktion gennem brugervenlighed
- blevet en
arbejdskultur, der er nået langt ud over skærminterfacet. HCI-tankegangen
har med dets evalueringsmetoder med henblik på at optimere brugervenlighed
erobret store dele af det moderne arbejdsliv. Arbejdsprocesserne er blevet
rationaliseret i en grad som aldrig før, formet til at følge 70ernes
primitive digitale kredsløb. Mennesket efter år 2000 er på en måde skabt i
70er computerens billede. Denne 30-årige usamtidighed står i skærende
kontrast til det teknoideologiske virkelighedsbillede som www sammen med
computerinterfacevirkeligheder er i stand til at levere i dag.
Usabilitytankegangen er med andre ord et typisk 70er fænomen der for
længst er overhalet indenom af den moderne www-platforms langt mere
komplekse organisme.
Usability som forudsætning for nethandel
På en måde var der intet grundliggende nyt i usabilitykonceptet.
Det tog som
pragmatisk købmandsskab udgangspunkt i at kunden altid har ret. At
det, som det ses tydeligt i de ovenstående punkter er brugeren der står i
centrum er i denne sammenhæng et udtryk for at finansverdenen i
midten af 90erne begyndte at ane nettets enorme forretningsmæssige
muligheder som et gigantisk postordrekatalog.
Usability
skabte for første gang en funktionel og strømlinet platform der gjorde
det muligt at handle via nettet.
Nettets kunstneriske og anarkistiske wild west periode blev afløst
af: fuld tilfredshed eller pengene tilbage.
Fra 2000 og frem til
i dag er internetsbrugernes tillid og lyst til at handle via nettet blevet
meget større. Nethandlen vokser stadig i et accelerende tempo. I 90erne
var netbrugere meget reserverede over for nethandel selv om teknologien
faktisk var på plads. Usability ryddede i op på de sites der betjente sig
af nethandel. Brugerne/kunderne fik endelig deres visakort frem foran
skærmen.
Det siger sig selv at usabilitykonceptet gennem sin brugerfokuserede
navigationsdesign skabte en værdifuld brugertillid til nettet. Og
selvfølgelig kan også ikke-kommercielle sites som f.eks. Dansk
Flygtningehjælp have stor gavn af usability.
Moderne webdesign - æstetik og oplevelse
bliver en del af usability-konceptet
Adskillelsen mellem på den ene side æstetisk design og på den anden
side funktionalitet er, selv om den stadig plager nettet, i dag ved at
opblødes.
Dele af de akademiske kredse er ved at
vende sig bort fra den funktionalistiske tradition. Dette sker på baggrund
af en stigende kritik af HCI, der har overvurderet de funktionelle
aspekter af brugen ved kun at betragte computeren som et redskab.
Efterhånden som anvendelsen af computeren og internettet
i stadig stigende grad breder sig ud til at dække behov for underholdning
bør computermediet forstås meget bredere. Dermed kommer den
traditionelle HCI som vidensart til at fremstå forældret pga. sin
simplificerede og reduktive tilgang til interaktion mellem mennesket og
maskine. Den traditionelle HCI ignorerer f.eks. æstetikkens betydning,
hvilket vil vise sig som en mangel i evalueringen af effektivt webdesign.
Der er inden for de seneste års usabilitydiskussioner i stigende
omfang blevet fokuseret på oplevelsen. Brugerens oplevelse bliver
også inddraget. Derfor er de grafisk flotte og æstetiske brugerflader igen
kommet til bordet. Denne fokusering på design ses også inden for
produktudviklingen i al almindelighed. En capuchinomaskine er i dag ikke
kun et spørgsmål om usability forstået som funktionalitet - den skal også
gennem sit design signalere og skabe en social selvfølelse. Hvidevarer er
i dag sjældent hvide.
Som en moderne Ecco-sko der i dag kan måle
sig med en Coca Cola i social feel good faktor, har websites dog i dag
fundet en syntese mellem design og funktionalitet.
Paradoksalt nok er det usabilityens egen økonomiske funktionalisme der har
ført til denne syntese.
|
|
En opdateret
definition
af begrebet æstetik |
|
Det er her på sin plads med en definition af begrebet æstetik når det bruges i forbindelse med
computerinterfaces.
Den klassiske forståelse af begrebet æstetik
Den klassiske forståelse af begrebet æstetik kan lidt forenklet føres
tilbage til Platons lære om
Ideernes verden kontra
fænomenernes verden. Når noget i fænomenernes verden
genkendes og opleves som æstetisk, er det fordi det udtrykker til det
gode, det sande og det skønne der igen henviser til den perfekte
ideernes verden. Alt hvad der således opleves som æstetisk i den uperfekte
fænomenverden vi lever i, minder os således om den uforanderlige og
perfekte idealverden vi oprindelig er kommet fra. Begyndelsen af den
romantiske periode 1800-1820 udtrykte disse ideer i kunstnerisk form.
Guldhornene af
Oehlenschläger kan således ses som den perfekte illustrative metafor for
den klassisk æstetiske forståelse. Guldhornene er spejlinger af den
statisk perfekte ideernes verden ind i den dynamisk uperfekte
fænomenerrnes verden vi lever i. Hvis et menneske ser det smukkke i
Guldhornene, i videre forstand i et kunstværk, så er det fordi han bliver
mindet om den idealverden han oprindelig udsprang fra. Det siger sig selv
at begrebet æstetik i forbindelse med computerinterface næppe har til
hensigt at henvise til en perfekt statisk verden.
Moderne æstetisk interface - Forankring i sansning og basale
visuelle love
Et så hurtigt skiftende og dynamisk fænomen som
grafiske præsentationer og interfaces på en computerskærm kan ikke have et
transcendentalt forankringspunkt i et statisk virkelighedsbillede, som den
græske idéverden.
Æstetisk sansning for sansningens egen skyld
Hvor æstetik i den klassiske forstand er et sanseligt fænomen der
henviser til en åndelig verden,
kan man i forbindelse med computer og webinterfaces tale om æstetik som et
sanseligt fænomen der henviser til et sanseligt fænomen. Sansningen - den
flygtige sansning bliver til et mål i sig selv. Hvis det grafiske objekt
føles (look and feel) godt, så er det et mål i sig selv. Set
i lyset af denne sansning
for sansningens egen skyld er den ultimative æstetiske ikon i dag den
nøgne kvindekrop. Et eksempel på denne næsten guddommeliggørelse af
sansning kan også ses i Coca Cola logoets valg af nøgleordet
enjoy. Internettet handler mere end nogensinde om intuitiv navigation i en forbrugerrisk jagt på
følelser og sansninger.
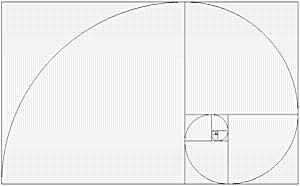
Æstetik som udtryk for basale visuelle love
Ud over denne forankring i sanselighed kan man også se interfaceæstetikken i forlængelse af de basale visuelle love. Nogle af disse basale love har som vi
var inde på i forbindelse med ikondesign, intet med "skønhed" at gøre. Dog
er der
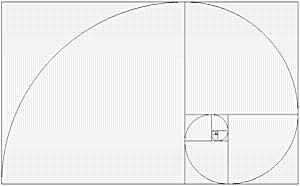
bestemte visuelle lovmæssigheder som f.eks. symmetri, det gyldne snit
som vil opleves forstyrrende gennem deres fravær eller hvis disse
lovmæssigheder brydes.
Kunst kontra design og webdesign
Men man kan ikke analysere et website
eller et computerinterface alene ud fra sin viden om
billedanalyse. Dette kan i første omgang ikke lade sig gøre fordi der er
en grundliggende forskel på kunst og design:
Unlike the fine art, which exists for their own sake,
design must always
solve a particular
real-world problem.
(Kevin Mullet & Darrel Sano: Designing
Visual Interfaces)
Kunst forstået som l'art
pour l'art tjener sit eget formål. Design heroverfor minder i kraft af
sin forpligtethed over for det praktiske mere om
lejlighedskunsten i 1600-tallet.
Webdesign udskiller sig her igen som et område med helt særegne love.
For overhovedet at kunne analysere programbrugerflader og
visuelle virkemidler meningsfuldt, er det derfor nødvendigt at udvikle et nyt sæt
af analyseredskaber med organisk udgangspunkt i den grafisk interaktive
verdens helt egne love.
Der vil derfor her komme en detaljeret redegørelse for netop de grafiske og visuelle
virkemidler der er specielt kendetegnende for interaktive computerinterfaces.
Denne redegørelse vil overvejende ikke skelne mellem webinterfaces og regulære cumputerinterfaces,
selv om selvfølgelig især downloadhastigheder stadig har en afgørende
indflydelse på webdesign.
|
|
(Web) Interfacets visuelle virkemidler
GRAPHICAL USER INTERFACE: GUI |
|
Det er selvindlysende at synssansen spiller den største rolle i
forbindelse med kommunikation via en PC-skærm.
Dette er både tilfældet når vi som netforbrugere oplever billeder/film og
når vi læser tekster. Høresansen, især i form af musikdownload og lydspor
til film udgør dog en stigende del af oplevelsesforbruget på www.
Synssansen er internettets pilot
Men når vi går på browserjagt efter vores bytte er det synssansen der er
konge: Synssansen styrer selve navigationen.
Ved hjælp af synet klikker man sig
videre via tekstlinks eller grafiske ikonlinks. Synssansen er
internettets pilot. Selv om høresansen nu også er begyndt at spille en
rolle i navigationen i form af interaktive ikoner med integrererede
lydklip, så vil synssansens position som førsteviolin ikke afgørende få
konkurrence før Virtual reality (VI) får integreret følesansen i
form af interaktive følehandsker/dragter.
I de følgende kapitler om det grafiske brugerinterface - GUI
(Graphical user interface)
vil der blive skelnet mellem:
1) Basal visuel kommunikation
2) Kulturafhængig visuel
kommunikation
|
|
BASAL VISUEL
KOMMUNIKATION |
|
Visualisering af information:
Ind-sigt
Når vi behandler vores indtryk kognitivt, så sker det i tæt samarbejde med
vores perception - vores synssans. Denne forbindelse findes også lagret i
sproget. Sproglige udtryk, som f.eks. i ordet indsigt antyder, at
det at kunne se er lig med det at kunne forstå: Vi ind-ser en sammenhæng. Vi bruger også
formuleringen at kaste lys på sag.
Oplysningstiden advokerede for at fornuft og erkendelse burde styre menneskets handlinger.
Oplysningstiden brugte begreber som
erkendelsens lys. Denne forbindelse mellem lys og
intellekt hentede oplysningsfilosofferne hos
Aristoteles, men forbindelsen mellem lys og erkendelse går med
Prometeus meget længere tilbage i historien.
I den moderne skærmtidsalder er koblingen mellem information og visualitet
mere betydningsfuld end nogen sinde.
Colin Ware hævder i bogen, Information Visualization,
(2002) at vi i langt højere grad bør interessere os for den menneskelige perception.
Gennem studier af hvorledes menneskets basale perception virker, kan der i
følge Colin Ware udvikles ny viden om, hvordan man kan overføre information
via grafik. Et
computerinterfaces fornemste opgave er effektivt at visualisere information.
Sammenhængen mellem syn og fornuft får således en helt ny betydning i lyset fra
computerskærmens synsvinkel.
Visuel kommunikation, hvad enten det drejer sig om katolske ikoner eller
ikoner i Windows, betjener sig af de samme basale, grundliggende
love. Det gyldne snit er et velfungerende virkemiddel såvel i et
renæssancebillede som på et website. Videnskabelige undersøgelser har også
vist at farven gul har den kraftigste signalværdi af alle farver og det
usanset kulturbaggrund. Den gule farve er derfor Bilkas foretrukne farve
når de for fjerde gang i sæsonen annoncerer med at de har fødselsdag.
Måske skyldes denne signalværdi at solens farve er gul. Den røde farve
fungerer på samme måde som alarmfarve eller sanseaktiverende farve på
tværs af alle kulturkløfter. Måske skyldes det at blod er rødt.
Symmetri lader til at være en basal visuel lovmæssighed. Et smukt
ansigt kan næsten oversættes til et symmetrisk ansigt.
Det gyldne snits matematiske lovmæssighed
lader også til være et foretrukkent design i naturen. I det hele taget er
naturens verden et godt sted at gå på jagt efter basale visuelle
designmønstre.
En cyber-jæger, kriger og samler i et skærmlandskab
Der er langt fra WWWs fødsel i CERN hvor videnskabsmænd brugte
nettet til at udveksle saglige informationer til det sansenet vi ser i
dag.
Moderne computerspil er for 90 procents vedkommende voldelige. Millioner
af tilsyneladende fredelige teenagebørn nedlægger digitalt bytte med
ultrahurtige museklik - de foretrækker at kæmpe mod skærmmonstre frem for
at lege fredeligt med hinanden ude i naturen.
Imens sidder de voksne klistret til net der hovedsageligt handler om
sex, dating eller online shopping.
Menneskehjernens evolutionsforløb strækker sig over tusindvis af år. De
moderne computerinterfaces må derfor nødvendigvis genbruge
stenalderhjernens adfærdsmekanismer. Store dele af den menneskelige hjerne er set i et bredt
evolutionshistorisk perspektiv skabt til at tjene os som jægere og
samlere. Her spiller synssansen en meget stor rolle, idet jæger-samleren
har skullet orientere sig i et komplekst geografisk landskab. Hans
overlevelse har været afhængig af visuel genkendelse. Hans hjerne skal
visuelt kunne genkende gode steder for jagt eller for f. eks indsamling af føde.
Den skal også kunne reagere og orientere sig lynhurtigt når et eventuelt
bytte skal nedlægges. Hastighed og intuitiv kropslig instinktivitet er
nøglen til succes. Der er ikke tid til at tænke.
Denne form for visuelt orienteret kropslig intelligens får
en renæssance hos cyber-jæger-og samleren. Nu samles der ikke længere på
frugter og nødder, men på information.
Og jagten på byttedyr er erstattet af
jagten på oplevelser.
Hjernens stenalderegenskaber medfører således at de (geo)grafiske
interfaces og det grafiske layout kommer til
at spille en afgørende rolle i det digitale skyggespil som www er.
Måske kan en del af forklaringen på
nettets sanselighed findes i
denne kobling af synssans og jægersamlerinstinkt.
Set i stenalderhjernens perspektiv må der nødvendigvis være
basale, arketypiske visuelle lovmæssigheder, som er fælles for hele menneskeheden
- på tværs af kultur- og raceforskelle.
De visuelle
gestaltlove
Tilbage i 1920’erne beskrev psykologerne
Fritz and Laura Perls de såkaldte
gestaltlove.
Gestaltprincipperne forklarer hvordan den overordnede visuelle struktur
skabes ud af de enkelte deles interaktion.
Gestaltprincipperne:
Nærhed - Lighed - God fortsættelse - Lukkethed - Område - Symmetri
|
Nærhed
 |
Lighed
 |
God forsættelse
 |
|
Lukkethed
 |
Område
 |
Symmetri
 |
Basale visuelle lovmæssigheder
&
Donald D. Hoffman
I sin bog,
Visual Intelligence
(2000) gør forskeren
Donald D. Hoffman
rede for begrebet Visual Intelligence (VI).
VI er i følge ham den mest udviklede af de
forskellige menneskelige intelligensformer:
Visual intelligence
occupies almost half
of
your brain’s cortex.
Normally it is intimately
connected to your emotional intelligence and your rational intelligence.
Synssansens input forarbejdes af vores rationelle intellekt.
Denne kobling mellem
intellekt og synssans er uhyre vigtig i en tid hvor informationer i
stigende grad hentes fra en skræm. Citatet understreger imidlertid også den
følelsesmæssige intelligens samarbejder med synssansen:
It forwards these constructions to your emotional and rational
intelligence,
which use them as raw materials in further constructions.
Hoffman hævder med udgangspunkt i denne sammenhæng at
vi laver mentale konstruktioner når vi ser på noget. Disse konstruktioner
af virkeligheden lader til først og fremmest at udgå fra forbindelsen
mellem synssans og følelser:
The emotional world you inhabit is,
like your visual world, a product of your own constructive genius..... It
constructs the elaborate visual realities in which you live and move and
interact.
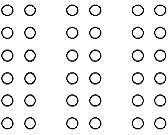
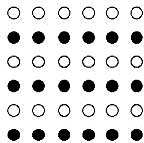
I
forlængelse heraf giver han nogle eksempler på hvordan vi f.eks.
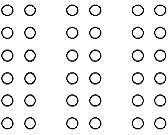
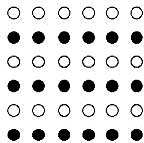
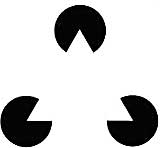
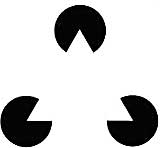
konstruerer subjektive, imaginære figurer:

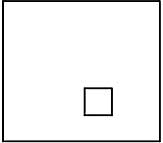
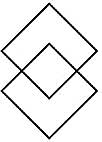
De to ovenstående eksempler konstruerer spontant en hvid firkant i
beskuerens bevidsthed.
En af de visuelle gestaltlove handler om hvorledes vores bevidsthed selv
skaber en "god" forsættelse. Således fremstår den hvide firkant i eks. A
ved at vi selv trækker linier der forbinder de fire sorte hjørner.
Den hvide firkant står imidlertid mere frem i eks. B. Dette sker fordi
bevidstheden ud fra loven om den gode fortsættelse på forhånd konstruerer de sorte figurer
som cirkler. Den hvide firkant opleves derefter som et forgrundselement
der via sine hjørner skjuler noget af cirklerne.
Visuel intelligens
Disse konstruktioner er baseret på en
række regler for det Hoffman kalder generiske billeder.
De generiske billeder gør os i stand til
at fortolke det vi ser allerede ved første øjekast. Denne visuelle
intelligens sørger for at
man fortolker et billede på en sådan måde, at man opfatter det som
eksisterende og eventuelt ser det som et 3D objekt.
For at vi overhovedet kan se imaginære figurer, skal de i følge Hoffman følge 12 visuelle
regler.
Disse regler kan indbyrdes overtrumfe hinanden alt efter hvad der
fokuseres på i billedet.
De 12 regler er lagrede som nedarvede egenskaber på samme
måde som forudsætninger for sprogindlæring. Disse regler er i følge Hoffman
grundlaget for gestaltlovene.
Ved at konstruere linier på en bestemt måde, kan man danne imaginære
overflader, dvs. overflader som konstrueres i modtagerens bevidsthed.
Man kan f.eks. konstruere en skinnende sol ved at tegne streger ud
fra den.

Ovennævnte solkonstruktion skabes imidlertid mere ud fra socialt indlærte
konventioner end ud fra de nedarvede generiske billeder. Den generiske billeddannelse skabes
heroverfor uafhængigt af kulturelle forudsætninger.
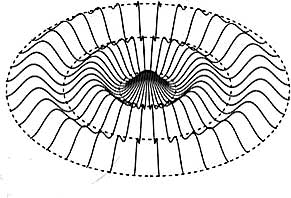
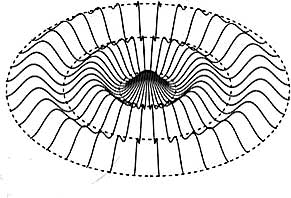
At man som beskuer konstruerer en tredimensional bølgeform i det
nedenstående billedeksempel,
sker imidlertid ud fra den generiske billeddannelse.

Den måde hvorpå vi betragter denne figurs bølger er i følge Hoffmans
en af vores store konstruktive bedrifter. Beskueren organiserer bølgerne i
koncentriske dele, og deltager således aktivt i billedkonstruktionen.
Tager man f.eks. og vender billedet på hovedet, vil man opdage at man
danner nye dele som udgør bølgeeffekten. Bølgerne er ikke er til stede, men bliver
derimod konstrueret i beskuerens bevidsthed.
Andre eksempler på denne form for
imaginært konstruerede overflader er f.eks. de i 90’erne populære stereogrambilleder,
hvor 3D figurer kom frem af baggrunden, når man kneb øjnene sammen på en
bestemt måde. 3D film der vises i IMAX biografer udnytter også vores
visuelle intelligens, idet der vises to forskellige billeder for henholdsvis højre og venstre
øje. Derefter konstruerer hjernen selv de tredimensionale former.
Hoffmans mener at på samme måde som vi
konstruerer disse objekter, så konstruerer vi alt hvad vi ser.
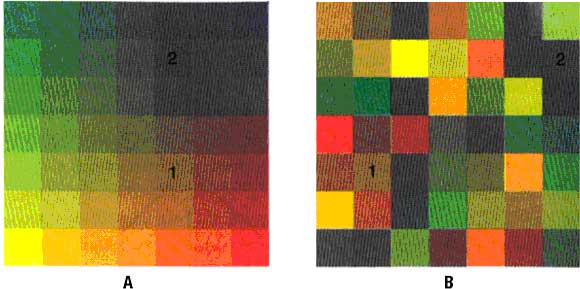
Dette gælder også oplevelsen af farver. Man vil altid opleve farver i forhold til de omkring liggende farver, idet de
indbyrdes påvirker hinanden med bl.a. kontraster.

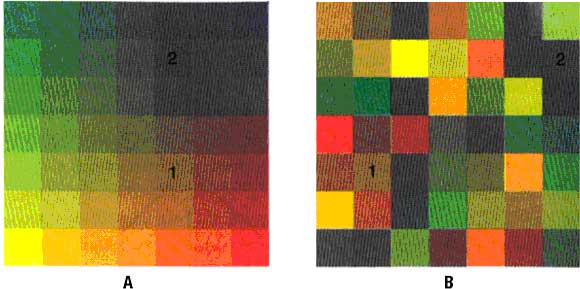
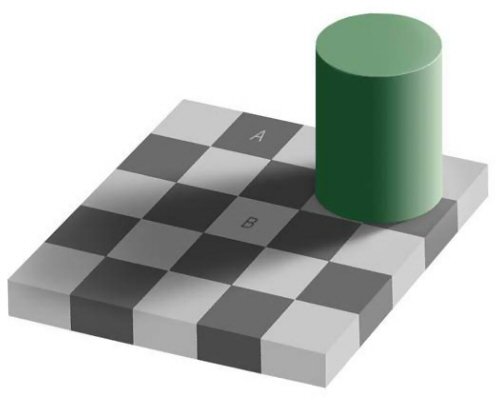
Det ovenstående eksempel
viser hvordan farvers luminans påvirker hinanden.
Den brune farve
i det felt der er markeret med tallet 1 er den samme. Men den opleves
forskellig i henholdsvis eks. A og B på grund af den farvekontekst den
indgår i. Det samme gælder for farven markeret med tallet 2. Værd at
bemærke er også hvordan det nærmest skinner i
venstre hjørne på figur A. Denne effekt er ikke tilstede i figur
B.
Hjernen konstruerer billeder
gennem forholdet mellem de forskellige dele af billedet og
vekselvirkningen mellem dem. For at en sådan visuel konstruktion
overhovedet kan finde sted, skal der være en medfødt abstrakt evne til at
genkende – at ”gense”.
Farver er ikke det eneste omdrejningspunkt
for billedkonstruktioner. Et billede konstrueres ud fra
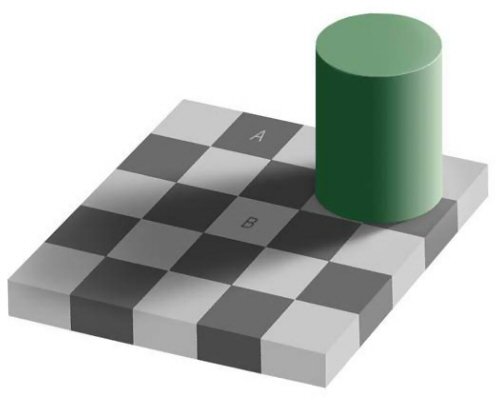
grundbetingelser: objekter, former, farver, skygger og lyskilder.

Ovenstående illustration viser en meget overbevisende optisk illusion.
Firkanten med bogstavet A har nøjagtig samme farve som firkanten med
bogstavet B. Selv om man som beskuer har fået at vide at de to
firkanter er ens, vil hjernen automatisk konstruere en mørk
A-forkant og en lys B-firkant. Denne basale visuelle "fejlkonstruktion"
vil ske uanset hvilken kulturbaggrund beskueren har.
I det nedenstående billede ses to små udsnit af henholdsvis A og B der
viser deres sande farveidentitet.

Der er intet tilfældigt i hverken kunst eller
i grafisk design. I det ovenstående billedeksempel ser vi tydeligt
hvorledes det bevidste valg af enkeltelementer og deres indbyrdes samspil
i en generisk billeddannelse skaber en tilsigtet konstruktion i beskuerens
bevidsthed. Men visuelle konstruktioner skabes også i dårligt
konstruerede, fejlagtige eller ubevidst konstruerede grafiske flader.
Intet er tilfældigt i et visuelt udtryk, netop fordi en beskuer altid vil
opfatte det tilfældige som konkret.
|
|
KULTURAFHÆNGIG VISUEL KOMMUNIKATION |
|
Den visuelle kommunikation indgår selvfølgelig også i
betydningssammenhænge der
varierer kraftigt fra kultur
til kultur. Et kendt eksempel er farven hvid, der i den
vestlige verden bæres til bryllup og signalerer renhed og uskyld. I den
japanske kultur signalerer den derimod sorg og bæres til begravelser. Et
andet eksempel på hvorledes kulturforskelle så at sige farver farvers
betydning kan ses i de følgende verselinier fra et indisk religiøst digt:
Åh, legemliggjorte barmhjertighed, hvis farve er sort,
vær nådig at åbne dine øjne.
(Sudhamani) Det giver derfor mening at skelne mellem på den ene side en
basal
og på den anden side en kulturafhængig visuel kommunikation.
I takt med at verden - især på nettet - bliver til en
global landsby hvor
billeder fra alle tider og steder mødes i et postmoderne floddelta, bliver
det særlig vigtigt at kende de kulturelle forudsætninger for at forstå et
billedes budskab. Jyllandspostens karikaturtegningerne af Muhammed er et
godt eksempel på hvorledes
billedforståelser
kolliderer i informationslandsbyen.
Visuel kommunikation via computerinterface - kulturafhængig basal
kommunikation
Design af grafiske computerinterfaces skaber imidlertid helt nye
færdselsregler i orienteringen mellem de basale og de kulturafhængige
oplevelsesveje. Som tidligere
nævnt foregik der allerede med introduktionen af den første
Windowsplatform en betydelig, men usynlig opdragelse af brugere - på tværs
af landegrænser og kulturelle skel. Windows tog f.eks. ikke højde for at
f.eks. japanerne forbinder den hvide farve med sorg. Windows gjorde sig
til til et kulturbetinget basalt og universelt tegnsprog. Selv om Windows
grafiske brugerfalder i høj grad afspejler et Amerikansk-vestligt
virkelighedsbillede, har det gennem sit gentagne brug formået at opdrage
og dermed kanalisere sine brugere ind i en relativt snæver visuel
virkelighed.
|
|
|
|
Navigationsdesign og tillids- og oplevelsesdesign
Den grafiske
web brugerflade kaldes Graphical User Interface, forkortet GUI.
GUI har flere hovedfunktioner:
1)
Design af interaktive ikoner
2)
Navigationsdesign og design af større grafiske flader
3) Tillids og
oplevelsesdesign
|
|
DESIGN AF INTERAKTIVE IKONER |
|
Navigationsdesign
One
does not put signs along a railroad track saying, Please come to a stop.
Instead, we have very sensible devised coloured signals, which are kinds
of ideograms and are infinitely more expressive and more readily
understood than verbal messages. Obliged to get its message across
rapidly, the poster uses the same language – the image, the true vehicle
of thought.
(A.M Cassandre)

Design af offentlig visuel kommunikation i form af trafikskilte er et godt
udgangspunkt for webdesign. Skilte er designet til at kunne læses,
eller rettere forstås, når man kommer kørende forbi i høj fart. Vejskilte
er visuelle pejlemærker der guider en rundt i det trafikale net. Hastighed er det fælles omdrejningspunkt
for skilte i trafikken og skilte på
The information highway. En netbruger har som
en bilist altid travlt. De forventer begge at finde hurtigt frem til den ønskede
oplevelses og/eller informationslokalitet. Netbrugeren er som et id-styret
barn der impulsivt og intuitivt styrer frem mod sin
behovstilfredsstillelse.
Ligesom skilte kan forstås internationalt
på tværs af sproggrænser,
muliggør de grafiske ikoner også at f.eks Windows XP interfacet i
princippet kan bruges uanset om man forstår det sprog den pågældende
windowsopsætning er installeret med. Hertil kommer Ikonernes faste
placering i det grafiske XP-landskab, der betjener sig af brugerens (geo)-grafiske
hukommelse og stedssans.
Hastighed prioriterer grafiske ikoner frem for skriftsprog
Internettets kommunikation handler dog stadig først og fremmest om skrevne ord.
Men det siger sig selv at hastighed er en faktor der grundliggende er
uforenelig med kompliceret germansk syntaks. Www har på mange niveauer
vist at det ikke har tid til lange syntaktiske opbyggede
baggrundsforklaringer. Ud over hastighed er det altid
den laveste fællesnævner der
sætter grundtonen. Det favoriserer heller ikke fordybelsen forstået som en
generel social netbrugeradfærd. Det grafisk intelligent designede
hyperlink fortæller, jvf. det ovenstående citat, hurtigere og mere
effektivt end selv en enkelt hovedsætning i hvilken retning navigationen
kan foregå. Det bør her understreges at det her først og fremmest.
her handler om hyperlinks. Om et givent hyperlink bør være tekstbaseret
eller et grafisk skilt afhænger selvfølgelig at et websites indhold. Et
site med et højt abstrakt teoretisk indhold vil ikke være bedst tjent med
grafiske ikoner. Men det er bestemt heller ikke længere
CERN der dirigerer nettets polyfone trafikstrømme.
Navigationsdesign og de basale visuelle
lovmæssigheder
Design af navigationsgrafikken har ikke nødvendigvis det lystbetonede
eller det æstetiske øverst på dagsordenen, idet det i første omgang drejer
sig om funktionalitet. De ovenstående trafikskilte er ikke umiddelbart
smukke og indbydende - de er først og fremmest anvendelige. Det grafiske
design betjener sig her af et andet og mere basalt sæt af visuelle love.
Hvis vi skulle oversætte det til stenalderhjernens forståelsesniveau er
navigationsgrafikken de landskabsmæssige vejvisere der leder frem mod den
lystbetonede præmie: byttet. I netjagten på oplevelser er det ikke
meningen at man skal sidde og flæbe over et hyperlinks skønhed.
Hyperlinkikonet skal hastigt føre en frem til det eftertragtede mål.
Med udgangspunkt i afsnittet om
den basale visuelle kommunikation vil det således være på sin plads at
foretage en yderligere skelnen mellem på den ene side basal visuel grafik,
primært anvendt i designet af grafiske hyperlinks og på den anden side de
grafiske elementer i et interface der
appellerer æstetisk til sansninger
og følelser.
IKONER - NETTETS TRAFIKSKILTE
Definition af skærmikoner
Brugen af betegnelsen ikon er i interfacesammenhænge ikke identisk
med den almindelige forståelse af ordet. Når der fremover tales om ikoner
er det underforstået i betydningen skærmikoner. Her er betegnelsen indsnævret til
at henføre til et mindre billede eller grafisk repræsentation af et et
interaktivt objekt. Ikonet er en form
for minmalsymbol. Det koger en nødvendig information ned til en absolut essens
fremstillet i grafisk form. Et kendetegn ved ikonet er således at det abstraherer fra det det repræsenterer. Brugeren må kunne genkende ikonet på skærmen som et
tegn der henfører til en mulig interaktiv handling og ikke til ikonets
konkrete funktion i den virkelige verden. Et eksempel på et sådant ikon er f.eks.
Windows papirkurv. Brugerne ved at ikonet ikke ikke skal forstås som
en konkret afbildning af en skraldespand, men at det henviser til sletning af
filer.

Ikoner er
oplagte at bruge i et webinterface, hvor deres betydning er umiddelbare
genkendelig
og perfekt til gentagen brug. Ikoner er i dag meget vigtige
forankringspunkter i computerinterfaces som f.eks. Windows og ligeledes
vigtige i funktionen som grafiske hyperlinks på nettet.
Et godt designet ikon kan, jvf. look and feel, føles frem for at
læses. Selv læsehæmmede og børn vil være i stand til instinktivt at
navigere interaktivt ved hjælp af ikoner.
Den semiotiske
videnskab og design af skærmikoner
Ikoner kan opfattes som enkle semiotiske tegn. Semiotik er læren
om hvorledes tegn er
a) udformet og b) transmitteret og c) fortolket af modtageren. Et Ikon bør være
simpelt, men vejen til denne enkelthed er brolagt med videnskabelige
byggesten,
hvor interfacedesigneren ved hjælp af semiotiske overvejelser beslutter sig for hvorledes en repræsentation skal
se ud. Graden af abstraktion der er passende til baggrund, kunnen og
gøremål spiller en stor rolle i disse overvejelser. Hvorvidt der i en
given sammenhæng skal være et ikon, et symbol eller et
tekstindex afgøres også med udgangspunkt i den semiotiske videnskab.
Set fra et kulturelt
aspekt er en af de grundlæggende forudsætninger for kommunikation, at man
skal kende det samme sprog og alfabet. Hertil kommer de
forskellige kulturelle selvforståelser der ændrer betydninger af ord og hvilke
følelser de vækker.
Meningen med ikonet må være klar
for målgruppen.
Ikoners visuelle sprog
bør være så klart som muligt.
Symbolikken bør være enkel og entydig og
anvendelsen af ikonet bør være konsekvent.
En ny
bruger bør i princippet intuitivt kunne lære et givent interfaces
navigationsregler i løbet af kort tids brug og med et minimum af tid brugt
på at lære ikonernes betydning.
Der må være en instinktiv og automatisk
associativ forbindelse mellem ikonet og den handling det repræsenterer. For eksempel ville det ikke være smart at bruge en indkøbspose
som ikon for varekøb. Indkøbsposen refererer nemlig til hjemtransporten
efter at indkøbet er gjort. En indkøbsvogn vil være bedre som ikon, idet
man putter varer i den for at transportere dem til udgangen hvor man
betaler for dem. En indkøbskurv vil ikke være helt så velegnet som shoppingikon fordi indkøbskurven via sin lidenhed ikke appellerer fuldt ud
til indkøbsgenernes og butiksindehavernes fælles ønske om at der bliver
"shoppet igennem".
Et eksempel på et vellykket ikonstyret interface er det relativt
avancerede musikprogram
Stylus
RMX. Her hævder
anmeldere af
programmet at det grafiske interface er så navigationsintuitivt, at
brugeren uden manual og alene gennem look and feel kan lære at
betjene programmet.
Ikoner og menneskets associative billedverden
Ikoner forankrer sig via look and feels instinktive kommunikation i
menneskets associative billedverden. I drømmesekvenser kædes episoder
sammen af kun én associativ fællesnævner. Et eksempel kan være at vi i en
drøm ser en person blive såret i et blodigt knivdrama. I drømmens næste
sekvens ser vi et fredeligt postbud komme forbi. Den røde farve er i dette
tilfælde den associative fællesnævner der kæder de to episoder sammen.
Selvfølgelig er der stor forskel på drømmenes heterogene billedverden og
ikoner. Men et ikon betjener sig, parallelt til underbevidsthedens
billedverden, ideelt set højst kun af én associativ fællesnævner til at
referere til den ønskede handling. Et ikon kan dog som i tilfældet med
Windows papirkurv referere til mere end en handling. Det ovenstående
papirkurvsikon henviser både til affald og via de to grønne pile til
genbrug.
Mullet og Sano:
Designing Visual Interfaces
Allerede så tidligt
som i 1995 havde Kevin Mullet and Darrell Sano i deres bog Designing Visual Interfaces
påpeget det grafiske designs betydning på for
interfaces. Det visuelle udtryk
hjælper i følge Mullet og Sano brugeren til at forstå essentiel information øjeblikkeligt.
Billeder genkendes hurtigt og
indprentes i vores hukommelse med en overraskende vedholdenhed. Man
glemmer f.eks. aldrig et ansigt. Billeder bliver brugt til at repræsentere
information.
Billeders indflydelse på
feedbackmekanismerne mellem menneske og maskine er i følge Mullet & Sano det
vigtigste aspekt af interfacet og på den tilsyneladende håndgribelighed
de iklæder det syntetiske og virtuelle rum.
Billeders "sprog" er umiddelbart det mest oplagte
og mindst forståede aspekt af GUI design.
Mullet & Sano opstiller tre områder hvor brug billeder er særlig vigtige:
-
Identifikation:
når billeder og tekst kolliderer, så er det billedet der dominerer.
Et fotografi
lyver ikke.
-
Ekspression:
Den dominante position i den menneskelige kommunikation som det visuelle
indtryk generelt har, giver både den
største mulighed for succes og modsat, fiasko.
Men brugt
korrekt gør brug af billeder et produkt mere indtagende og
behageligt.
-
Kommunikation:
illustrerede repræsentationer
krydser nemt sociale og lingvistiske
barrierer når objekterne der bliver præsenteret relative konstant mellem
kulturerne.
Mullet & Sano
opstiller i forlængelse heraf nogle principper for brugen af
billeder og repræsentationer:
1. Umiddelbarhed
2. Generalitet
3. Sammenhængskraft
4. Karakterisering
5. Kommunikationsevne
Følgende er en fri, eksemplificeret
gennemgang af disse principper.
1.
Umiddelbarhed
Billeder bør indeholde
en perceptuel umiddelbarhed som gør dem øjeblikkelig
genkendelige.
Effektiv visuel repræsentation kan opfattes med lethed og uden
anstrengelse. En god visuel repræsentation udnytter brugerens evne til
holistisk og automatisk at uddrage information fra et snapshot af det
overordnede display.

Umiddelbarheden i det ovenstående tegn,
Ingen Adgang, opstår som en konsekvens
af tegnets enkle komposition. Tegnets
enkle og umiddelbare budskab overflødiggør verbal lede- eller ledsagetekst.
Med henvisning til de semiotiske principper
om meningsdannelse i brugen af ikoner, så er det selvfølgelig en forudsætning at
man kender færdselsreglerne for at kunne afkode dette tegn. Afsender og
modtager kender den fælles kode for tegnet og det tegnsæt det indgår i.
En person fra en kultur uden motoriseret trafik vil selvfølgelig ikke
kunne forstå tegnet.
De symboler som bruges
til at indikere bestemte klasser af dialogbokse eller advarsler i de
fleste GUI miljøer fungerer ofte ligesom
nettets færdselsskilte. Tegnets
umiddelbarhed giver et vigtigt visuel signal til brugerne om potentiel
fare eller andet vigtigt for situationen, længe før en eventuel tekstmeddelse er læst.
Også det i denne beskrivelse af www gentagede mantra, hastighed, får
betydning.
Logoer
Logoer er også gode eksempler på umiddelbarhed i den visuelle
kommunikation. Et logo benytter sig af stilisering, dvs. forenklet
generalisering, for derigennem at fremhæve udtrykkets
vigtigste karakteristika.

At basere en visuel
repræsentation på et verbalt udtryk ville være en risiko at tage for et
mindre firma, fordi det beror på et alfabet som ikke kan forstås af alle.
Men Coca Cola har brandet sig ind i de fleste kulturer på en sådan måde at
selve bogstavernes typografi og opsætning forstået som rene geometriske
former vil associere til Coca Cola selv om en eventuel modtagergruppe ikke
er i stand til at læse bogstaverne. Når et logo bliver stiliseret ind til
geometriske figurer eller grafiske former, bliver de
til symboler som kan forstås selv om sprogkoden er ukendt. Man kan også
skifte sproget ud uden at ændre på de stiliserende parametre som i det
nedenstående billedeksempel.


Ovenstående logo
er et eksempel på at selvom man manipulerer med et kendt logo, så
genkender folk det stadig væk.
For GUI betyder det at de semantiske overvejelser er nødt til at inddrage
hvorledes et ikons historiske liv har formet sig i modtagernes bevidsthed.
GUI Ikoner og hævdvunden ret
Som før nævnt lærer brugeren den interaktive navigation ved
gentagen brug. Det skaber en form for vane i brugeren der gør at gamle
ikoner overlever selv om det de oprindelig henviste til ikke længere
eksisterer. Dette medfører interessant nok en usamtidighedsproblematik for
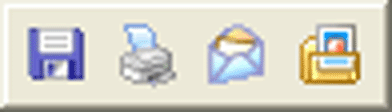
ikonernes vedkommende. Et eksempel på en sådan form for hævdvunden ret ser vi i
Windows ikon for at gemme filer der som vi ser i nedenstående
værktøjslinie er fremstillet som en diskette. Disketter blev brugt i
90erne til at gemme filer på, men er ikke længere i brug. Disketteikonet
er imidlertid via brugerens vanetænkning stadig brugt i Windows XP. Det
samme fænomen; gamle ikoners hævdvundne ret ses også i nedenstående
printerikon og brevikon.

2.
Generalitet
I GUI bruger man ikoner til at repræsentere kategorier.
Generaliteten opstår som en konsekvens af behovet for at finde en passende
fællesnævner der kan repræsentere alle de enkelte ting i den pågældende
kategori. Jo enklere udtrykket er, jo færre konkrete detaljer der er
i et ikonbillede, des flere flere konkrete ting kan det repræsentere. Det
gælder i forlængelse heraf at finde et passende generalitetsniveau. Hvis
der er for få detaljer i udtrykket, bliver det for abstrakt og mister
dermed sin forankring i den kategori det skulle repræsentere. Hvis der er
for mange detaljer i billedet vil det ikke kunne repræsentere alle tingene
i en bestemt kategori ligeligt.
Det at finde det rette generalitetsniveau eller abstraktionsniveau kan
således sammenlignes med det at udvælge fotomotiver med en zoomlinse.
Det nedenstående WC
piktogram er et godt eksempel på en vellykket generalitet.
En mod detaljerealisme stræbende gengivelse af de to køn ville på et
tidspunkt blive nødt til at inddrage alder, race, hårfarve osv. og
derigennem udelukke dele af af piktogrammets målgruppe.

Omvendt
vil fraværet af detaljer gøre det vanskeligere for målgruppen at
forstå billedets budskab. Det ovenstående WC-piktogram vil således i
kraft af sin enkelhed forudsætte en form for indlæringsproces afhængig
af kulturbaggrund. Som et tankeeksperiment kunne man prøve at
forstille sig hvad en Massai fra Afrika ville få ud af piktogrammet.
Den lodrette tværlinie der skal markere adskillelsen af trængende køn
ville utvivlsomt blive opfattet som et spyd.
I GUI miljøer vil man ofte finde stærkt generaliserede ikoner
hvor meningen ikke er umiddelbar oplagt. Ikonerne i
Windows management kontrol
er eksempler på denne type ikoner. Deres mening er ikke umiddelbar
oplagt, men eftersom de findes i alle vinduer læres deres funktion
hurtigt gennem gentagen brug.

Et ikons generalitetsniveau bestemmes således også af den
hyppighedsstatus det har i brugerhierakiet. Et ikon der kun bruges
sjældent bør ideelt set indeholde flere oplysende detaljer.
3. Sammenhængskraft
& gestaltlovene
Når billeder(serier) med forskellige indhold umiddelbart tidligt i den
visuelle perception opfattes som et hele, taler man om sammenhængskraft.
Billeders sammenhængskraft skabes først og fremmest ud fra nogle af
gestaltlovenes grundliggende principper. I denne sammenhæng vil vi her
inddrage
følgende principper eller love:
a) nærhedsprincippet
b) lighedsprincippet
c) lukkethedsprincippet
a) Nærhedsprincippet
Alt hvad der står sammen forbindes automatisk i vores bevidsthed.
Billeder, i videre forstand tegn som f. eks ord, der står tæt sammen vil
altid "tale" sammen. Et lille citateksempel fra Broby Johansens digt,
Foråret kommer til cafeen,
kan illustrere dette:
DØR HYLER
Hvis vi gør afstanden
mellem disse to ord større, hvad Broby bevidst gør i sit digt, bliver
sammenhængskraften mellem ordene mindre, hvilket øger antallet af mulige
konnotative betydninger. For at tydeliggøre dette øges afstanden mellem de
to ord her yderligere:
DØR
HYLER
I det første eksempel skaber ordene via deres nærhed en sammenhængskraft
der entydigt favoriserer, at ordene beskriver en dør der hyler. I det andet
eksempel må denne forståelse af de to ord dele pladsen med andre mulige
tolkninger, hvor f. eks ordet dør kan henvise til døden som et
aktivt udsagnsord.
b) Lighedprincippet
I lighed med de principper der blev beskrevet i afsnittet om
Ikoners og
menneskets associative billedverden vil en fællesnævner i to
eller flere objekter skabe sammenhængskraft. Denne fællesnævner kan være
figurisk/motivisk eller skabt af linier, former og/eller farver.
Lighedsprincipet gør det muligt at skabe sammenhængskraft mellem
billedobjekter selv om de ikke umiddelbart står tæt på hinanden. Men den
største sammenhængskraft opstår selvfølgelig hvis begge principper
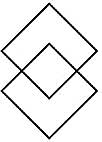
arbejder sammen som vi kan se i det nedenstående billedeksempel.

Disse piktogrammer
fra AIGA design er et godt eksempel på sammenhængskraft.
Piktogrammerne er placeret tæt ved siden af hinanden, og alle
tre udtryk har de samme former og
farver både i motivvalg, baggrundsfarve og billedafskæring.
I GUI´s verden er det let at finde tilsvarende eksempler på at ikoner
bevidst er designede ud fra ønsker om sammenhængskraft.
c)
Lukkethedsprincippet
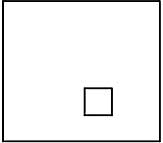
Princippet om lukkethed gør opmærksom på at grafiske elementer der
står i samme ramme vil få sammenhængskraft.

I det ovenstående
eksempel taget fra Microsoft Word programmet, ser man hvordan
designet med en næsten kunstnerisk prisværdig grafisk enkelthed formår
at skabe sammenhængskraft.
Eksemplet er først og fremmest taget for at vise princippet om
lukkethed idet de fire små interaktive ikoner er samlet i en fælles
ramme. Men eksemplet demonstrerer i lige høj grad bevidst anvendelse
af ligheds og nærhedsprincippet.
Microsofts ikoner gør det faktisk muligt for en intuitiv førstegangsbruger at
navigere korrekt allerede fra starten.
4.
Karakterisering
Hvordan kan man med så få detaljer som muligt skabe en grafisk form
med en unik og derigennem let genkendelig og iøjnefaldende karakter?
For at gøre dette må en designer på ny opsøge det enkle udtryk.
Karakterisering virker som i det ovenstående
WC-piktogram bedst hvis der kun udvælges én egenskab i det
grafiske udtryk. Her karakteriseres kvinden gennem en kjole og manden
gennem de relativt bredere skuldre. Både kjolen og skuldrene er
ydermere fremhævede gennem en diskret overdrivelse.
Et kreativt eksempel
på overdrivelse som virkemiddel
ser vi også i Mac's skraldespand der
bliver tyk når den bliver brugt.

Ikke alle
karakteristiske grafiske repræsentationer kan bruge overdrivelsen som
virkemiddel i en karakterisering. Det ville være vanskeligt at bruge
overdrivelse i en grafisk repræsentation af et fly uden at billedet
derigennem ville virke grotesk. Den karakterskabende effekt opnås her
gennem valget af billedvinklen.

I det ovenstående billedeksempel ser vi hvorledes flyet så at sige træder
i karakter gennem det
bevidste valg af synsvinkel.
Virkelighedens tredimensionale objekter taber en dimension når de gengives
som billeder. Dette dimensionstab medfører også et
informationstab.
Det er derfor
vigtigt at man vælger den rigtige vinkel når man gengiver et
todimensionalt billede. Et fly skal vises nedefra, ellers kan man ikke
genkende det umiddelbart når det bliver forenklet som i dette eksempel. Man ser oftest fly nedefra.
Flyets karakteristika træder således kraftigst frem i denne vinkel.
5.
Kommunikationsevne
Et billedes kommunikationsevne afhænger som før nævnt af det fysiske, kulturelle og
konceptuelle miljø der omgiver det: Hvem ser billedet og med hvilken
forståelse kan de tyde det. I hvilken sammenhæng billedet ses er nøglen
til dens rette fortolkning. Et tegns kommunikationsevne afhænger derfor
af at brugen af tegnsprog er nøje overvejet. Man skal således være bl.a.
være opmærksom med
valget af metaforer som tegn, idet metaforer og billedsprog varierer fra
kultur til kultur.
|
|
NAVIGATIONSDESIGN &
KRITERIER I FORBINDELSE MED DESIGN AF STØRRE
GRAFISKE FLADER |
|
I det ovenstående afsnit om
design af ikoner
har vi primært analyseret ikoner ud fra hvad der er blevet karakteriseret
som
basale visuelle lovmæssigheder.
Det grafiske design har imidlertid også andre vigtige opgaver. Det er
bl.a. vigtigt at stimulere brugeren til at blive på sitet. Denne
stimulering kan være websitets hovedformål eller det kan være sitets
middel til at fastholde en potentiel kundes opmærksomhed indtil
visakortkoden er tastet ind på skærmen.
De nedenstående billedeksempler viser i forlængelse heraf de to
forskellige grafiske opgaver.
|
 |
 |
Stopskiltet opsummer gennem sit spartanske
design hyperlinkikonets rolle, nemlig at formidle en vigtig information
der kan hjælpe brugeren videre. Det er ikke meningen at vi skal stoppe og
og betragte stopskiltet. Stopskiltet er ikke smukt. Det er derimod et
logos hensigt. Coca Colas logo har om ikke andet, intentionen om at være
smukt.
I denne sammenhæng anvendes ofte ordet
æstetik.
Ikoners
placering i et skærmlandskab
At designe udseendet af et trafikskilt og at overveje hvor
trafikskiltet skal stå, er to forskellige opgaver, om end de to funktioner
påvirker hinanden. Ikoners placering afhænger både af
basale visuelle - og kulturbestemte lovmæssigheder. Eksempelvis vil
der være en tendens til at placere de "tungeste" ikoner eller logoer
øverst i venstre side i lande hvor læseretningen går fra venstre mod
højre. En Israelsk designet, hebræisk brugerflade ville i forlængelse
heraf placere den tungeste grafik øverst i højre side og en kinesisk
bruger ville foretrække de vigtigste ikoner nederst til højre på skærmen,
eftersom den kinesiske læser ville begynde der.
Opdragelse, socialisering via design
Dette eksempel kan også bruges til endnu engang at illustrere hvorledes
designet af Windows er en
skjult opdrager af klodens forskellige folkefærd. Kineseren bliver
nødt til at trodse sin læseretning og søge en ny orientering mod det
"vestlige" hjørne øverst til venstre i skærmbilledet.
Voksende interface-IQ hos brugerne
Denne opdragelse, eller mere præcist betegnet socialiseringsproces,
gør imidlertid at brugernes interface-IQ er vokset betydeligt de sidste 20
år. Computerinterface er en form for transnationalt meta-tegnsprog
som især
unge mennesker, ja selv børn før læsealderen efterhånden behersker med
legende lethed. Interfaceanalfebetisme og computerberøringsangst er på
retur
selv hos ældre mennesker. Usabilityfilosofferne har heroverfor i
lang tid holdt på at websites skal bygges simpelt op og være konforme i
deres navigationsarkitektur, sådan at brugerne let kan betjene forskellige
websites idet navigationlogikken i de forskellige sites er ens.
Ethvert usædvanligt placeret ikon vil i følge denne tankegang mindske et
sites usability, dets brugervenlighed. Det er imidlertid spørgsmålet om
hjernens
orienteringsgrafiske intelligens her ikke er undervurderet.
At DSB er kendt for at alt rent tidsmæssigt ikke ligefrem kører på skinner
ved alle efterhånden passagerer. Denne ufrivillige branding gennem
brud på køreplaner er imidlertid vendt til nyskabelse i websitet
dsb.dks brud på placeringskonventioner.
Brud på placeringskonventioner

Ovenstående billede viser hvorledes DSB
bryder en konventionel brug af globalmenuen. Det gør de ved at skjule den
globale menu inde i en lille grøn bjælke øverst i højre hjørne. (A)
Forsiden på DSB’s website som vist her, lægger op til kun at fremvise den
information der menes relevant for de fleste brugere og derfor bliver en
globalmenu overflødig i første omgang, fordi man som bruger kan komme
videre ved at klikke ind på mere specifikke links nede på siden end
globalmenuernes ofte meget kategoriske emnelinks, så som: Produkt, Om os,
Kontakt, Idégrundlag osv.
Her imødekommer designet Nielsens usabilityanbefaling, ved kun at vise informationen én gang per side.

Den lille
illustration viser ikonet for globalmenuen. Vi ser her et
interessant eksempel på hvorledes en kort tekst kan arbejde sammen med et
ikon og således forstærke dets
kommunikationsevne.
Ledeteksten er her vigtig fordi denne form for navigation er ny. Den lille
vandrette streg der ”knækker” den grønne bjælke, gør at området med den
hvide pil opfattes som en knap. Koblingen med ledeteksten gør at man
umiddelbart forstår meningen med objektet. Pilen ned indikerer at her
kommer mere. Ledeteksten er nødvendig for førstegangsbrugeren. Ved
gentagen brug af ikonet vil brugeren ikke længere bemærke teksten.
Når selv en af inerti præget statskolos på ustabile skinner således
udfordrer ikonkonventioner, er det i sig selv et tegn på, at websites er
begyndt kreativt at benytte sig af at brugernes grafiske intelligensniveau
er højnet gennem de seneste år.
Det overordnede webbillede som det fremtræder på skærmen
I de ovenstående afsnit har vi primært kommenteret designet af selve
ikonerne. Med udgangspunkt i DSB´s site vil fokus nu skifte til
hele webbilledet som det fremtræder på
computerskærmen. DSB´s lille ikon for globalmenuen illustrerede hvorledes
ikonets placering har afgørende betydning i webdesign. Når vi ser på hele
skærmbilledet er det imidlertid ikke kun ikonernes placering der er
vigtig. Skærmbilledet kan beskrives som et arkitektonisk værk, hvor alle
enkeltelementer indgår meningsfuldt i det samlede bygningsværk. Alle
mursten bør bruges til at bygge huset og ikke ligge muret tilfældigt
sammen i klumper. Her får ikke blot de interaktive ikoner betydning -
ethvert grafisk enkeltelement, som f.eks. typografi, baggrundsfarver,
grafiske enkeltflader, spiller med i det samlede orkester.
I det
overordnede grafiske webdesign giver det derfor mening at se
på følgende aspekter:
1)
Klarhed
2) Harmoni
3) Aktivitet
4) Begrænsing
1. Klarhed
Klarhed sørger for at kontrasten let kan opfattes og at værdierne klart
kan enten ligestilles eller differentieres.
Godt design præciserer hvert elements
rolle i et ensemble. Klarhed kommer af et målbevidst fokus på
kommunikation. Den sørger for at essensen af meddelelsen er reflekteret i
designets form.
Klarhed er ligeledes essentiel for effektive interface design. Formernes
kode er med til at brugeren kan skelne mellem kommandoer, der starter
enten en handling eller hvor man kan indtaste data.

TV2’s Sputnik online Tv er et godt
eksempel på hvordan man bruger formernes kode til at signalere hvad
interfacet kan bruges til.
Foroven er global menuen som ren tekst og man ved som bruger at man kommer
videre på sitet ved at trykke på dem pga. deres placeret i øverste del af
siden.
Under Brugernavn kan man udfylde et firkantet felt.
Knapperne med Log på, Vis Keyboard er buttede og signalerede knap.
Bemærk TV2 logo forneden er helt fladt og kan ikke trykkes på. De gule og
blå cirkler for neden er bare pynt.
2.
Harmoni
Aspektet Harmoni;
Harmoni er en effekt der beskriver ”the
pleasing
interaction
of
the parts.”
Et berømt eksempel på det harmoniske
aspekt i design er Det gyldne snit.
I det klassiske Grækenland baserede man helligt arkitektur, så som
Parthenon i Athen, på præcise matematiske principper, hvori relationerne
mellem bredte, højde og afstand mellem interiør og eksteriør var nøje
placeret. Det Gyldne Snit, blev senere også brugt at Johann Gutenberg i
bogtrykker kunsten. Og har lagt grund til det moderne papir DIN system
(A4, A3 osv.)
Undersøgelser har vist at
Det Gyldne Snit
er det mest behagelige rektangel at se på i forhold til andre typer
rektangler.

I naturen er konkylier bygget op over samme gyldne snit princip ud fra
nogle matematiske principper. Derfor er der videnskabsfolk der mener det
er et helligt snit, fordi man dengang mente at naturen var Guds værk.
3. Aktivitet
Stærk kontrast tilføjer aktivitet til et design. Skaber
dynamik. Også usædvanlige størrelser kan skabe aktivitet i et udtryk.
Grafiske interfaces kan udnytte den aktivitet der bliver genereret af
effektive kontraster, til at hjælpe brugere til at opretholde orientering
og se kontekst.
Et eks. kan være at topbjælker skifter fra
sort til grå eller lysegrå alt efter tilstand: åben, passiv, aktiv. Der
opstår en semantisk kodning som hjælper brugeren med at forstå
systemet og hvordan det virker.
4. Begrænsing
Kontrast er mest effektfuld hvis det er begrænset til en
eller få dimensioner.
Alle principper/effekter skal altid bruges
i forhold til og understøtte det der skal kommunikeres og ikke kun bruges
fordi de ser godt ud eller er moderne.

En kartografer bruger f.eks. kontrasten
mellem landkort tegninger som baggrund til tekst og symboler i forgrunden.
Tit og ofte opererer man også med for-og baggrund i GUI applikationer. Ved
nøje brug af kontrast leder man øjet hen til de væsentlige
funktioner/informationer.
Mullet & Sano mener ikke man kan
fuldautomatisere teknikker bag godt design, men her er tre simple
teknikker som er relevante for de fleste interface design problemer:
-
Etablere perceptuelle lag
-
Skærpe visuelle forskelle
-
Integrere baggrund og figur.
I et interface anbefaler Mullet & Sano at
man etablerer perceptuelle lag som man har gjort i landkort
eksemplet ovenfor. Der kan man se hvilke veje der hører sammen selvom de
overlapper hinanden. Når det er nødvendigt med overlappende lag, skaber
man effektiv lag via f.eks. farver.
Farver er både selektive og associative og
er gode til at danne perceptuelle lag med.

Microsoft Word kontrolpanel skaber med
den orange farve et lag af associationer, fordi man som bruger ved at de
to funktioner er slået til.
Den næste teknik, at skærpe visuelle
forskelle gøres ved at skærpe kontrasten, hvilket er især vigtigt til
at levere en klar ”feedback” i brugen af et system. Det klassiske eks. er
at et hyperlink skifter farve efter brug. Hovedmålet med lag-teknikkerne,
er at begrænse kontrasterne indenfor lagene for at minimere effekten mellem
lagene.
Den sidste teknik er Integrere baggrund
og figur, hvor det symbiotiske forhold mellem figur og baggrund er
helt tydelig i effektivt design. Symmetri er med til at opretholde den
bedste visuelle integration mellem for-og baggrund. Den samme integration
gælder også på et højere niveau, når det kommer til at kombinere elementer
indefor et design. F.eks. popup vinduer ift. resten af sitet.
|
|
TILLIDSDESIGN OG OPLEVELSESDESIGN |
|
Tillidsdesign
Som tidligere
nævnt har
visuelt netdesign grafikken i form en afgørende betydning for etableringen af
tillid mellem modtager og afsender - i
videre forstand tillid mellem menneske og maskine.
Tillid mellem mennesker - tillid til nettet?
Den "virkelige" verdens sociale interaktion hviler i høj grad på at vi
mennesker grundliggende har tillid til hinanden. Tillid er indlagret som
en næsten instinktiv kropslig reaktion, og uden den ville bl.a. økonomiske
transaktioner være vanskelige at gennemføre.
Denne sociale tillid har imidlertid aldrig været blind, idet menneskets
emotionelle intelligens, dvs. dets evne til at læse kropssprog, herunder
ansigtsmimik, har korrigeret den første grundliggende tillidsimpuls.
Før i tiden spillede klæder en vigtig rolle
som signalposter i den sociale tillidstrafik.
Klæder skaber folk, siger et gammelt ordsprog. Klæder fungerede som
sociale skodder mellem de forskellige stænder.
Selv om vi i dag lever i en dress-down tid hvor klæder ikke i samme
grad entydigt definerer sociale tilhørsforhold og jobfunktioner, ville vi stadig
ikke overgive os til en tandlægestol, hvis tandlægen ikke havde en hvid
kittel på.
Selv slipset som forretningsverdenens sociale flag er på retur. Allerede i
begyndelsen af 90erne kom direktøren for Sun-systems kørende ind
til et bestyrelsesmøde på rulleskøjter.
At alle fra direktør til toiletrenser nu kan gå i kondisko og jeans, er
kun muligt på grund af en større udvikling af menneskets
social-emotionelle intelligens. Selv en drukaften i byen kan være med til
at skabe tillidsrelationer mellem en chef og hans ansatte. På nettet
ser billedet imidlertid anderledes ud.
Det siger sig selv at nettet som et virtuelt ikke-eksisterende sted ikke
kan betjene sig af en
god aften i byen med god mad og dyre vine som en forudsætning for at en
vigtig handel går igennem. Hvor kroppe i den virkelige verden gennem
komplekse sociale relationer kan skabe tillid, har nettet via sin kropsløshed det på forhånd vanskeligt ved at skabe den nødvendige tillid.
Og uden tillid ingen handel.
Det er her det grafiske design igen kommer
ind som en afgørende faktor. Et kommercielt website er afhængigt af det
magiske øjeblik hvor visakortets tal tastes ind på skærmen.
Her er gammeldags usability en forudsætning, men i sig selv er det ikke nok til at
skabe tillid.
Visuel kommunikation: nuller og ettaller klædt i grafik
Det grafiske design bliver så at sige et websites iklædning. Designet
klæder sitet på til mødet med den potentielle kunde, der siddende bag en
skærm selvsagt har langt færre parametre at korrigere sin tillid ud fra.
I det virtuelle rum kan den interaktive tillidsskabende proces endnu ikke
betjene sig af informationer fra kropssprog, lyde og for den sags skyld
lugte. Overvejende statisk visuelle faktorer lig med grafisk design har
derfor ansvaret for gennem logo, farvevalg, valg af bogstavtyper mm. at
skabe en samlet skærmkomposition der kan virke tillidsskabende.
Netbanker betjener sig eksempelvis ofte af den kongeblå farve, idet den i
modsætning til f.eks. orange signalerer ro, autoritet og overblik. Et
oplagt analyseområde for et givent website vil i forlængelse heraf være at
undersøge dets grafisk tillidskabende virkemidler.
Oplevelsesdesign - look and feel i hyperrealiteten
Www formidler i stadig stigende grad
simulacra-oplevelser i form af ren underholdning eller
informationsoplevelser. I takt med at navlestrengen fra nettet til
virkeligheden kappes over og www får sit eget liv med sine egne
spilleregler, flyttes eller opløses de hidtil kendte grænser mellem
hvem du kender og
hvad du ved, og mellem underholdning og information.
Look and feel
Implosionen af grænser i www´s hyperreelle simulacra findes også
i sammensmeltningen af brugbarhed og æstetik. Begrebet
look & feel er et tydeligt eksempel på en sådan sammensmeltning. I Wikipedia gives der følgende forklaring på
look and feel:
The
"look and feel" of a graphical user interface
comprises aspects of its design, including elements such as colors,
shapes, layout, and typefaces. (the "look"), as well as the behavior of
dynamic elements such as buttons, boxes, and menus (the "feel"). The term
"look and feel" is used in reference to both software and websites. (…)
Look and feel in Operating system User interfaces serves two general
purposes. First, it provides branding, helping to identify a set of
products from one company. Second, it increases ease of use, since users
will become familiar with how one product functions (looks, reads, etc.)
Apples Mac
computere var de første til at promovere deres software med en look and
feel faktor. Sidenhen har Microsoft i deres Windows grafiske brugerflade plagieret
Apple i stor stil.
Stridens "apple" var først og fremmest om Microsofts overtagelse af Apples
geniale brug af ikoner kunne betegnes som tyveri. Ikoners enorme
betydning for et effektivt interaktivt interface og som look and feel
faktorens ultimative grafiske højdepunkt ses indirekte i den energi der
blev investeret i
retssagerne mellem de to firmaer.
Zappergenrationen og udviklingen af nye interfaces
Siden 80erne har man talt om at yngre
mennesker er en MTV-generation, der er blevet eksponeret for hurtigt
zappende klip i musikvideoerne på MTV tv-kanalen, og dermed blevet vænnet
til den hæsblæsende hastighed billederne bliver vist i. Der sker altså en
tilvænning til en ny brug af mediet over tid og det samme gælder den
grafiske brug på internettet. Udviklingen på nettet går mod mere og mere
sansende udtryk, hvilket lanceringen af Microsoft nye styresystem Vista
tyder på.
Her er gjort brug af et meget dominerende
Look & Feel,
som går ind og præger æstetikken af styresystemet i en grad som kun er set
på Mac interfaces før. Her er
et udsnit af deres produktbeskrivelse:
The visual sophistication of
Windows Vista helps streamline your computing experience by refining
common window elements so you can better focus on the content on
the screen rather than on how to access it. The desktop experience is more
informative, intuitive, and helpful. And new tools bring better
clarity to the information on your computer, so you can see
what your files contain without opening them, find applications and
files instantly, navigate efficiently among open windows, and use
wizards and dialog boxes more confidently.
Understregningerne er mine
og de tjener til at vise hvordan synet er blevet en vigtig sans i
udviklingen af Vista. Microsoft har forstået at det er med denne sans at
du appellerer mest effektivt til brugerens forståelse af mediet.
|
|
|
|
|
|
Nettets nye
livsformer |
|
WWW og den globale landsby
Som det allerede ses tydeligt i beskrivelsen af www's "partikulære"
barndom, flyttes vægten fra det lokale til det globale. Www er i høj grad
med til at forvandle verden til det Mc Luhan kalder the global village.
Internettet er selvfølgelig ikke den eneste
globaliserende faktor. Billige flypriser og en gennemrationaliseret
skibscontainertransport spiller også en afgørende rolle.
|
|
The
HUB - vinderen er den der samler alle tråde |
|
I ethvert netværk er der punkter hvor de enkelte tråde mødes.
Nogle af disse mødepunkter samles i større træfpunkter. De
relativt største af disse træfpunkter kaldes for HUB´s. Hvad enten det
drejer sig om celler i mavesækken, søgemaskiner på nettet eller menneskers
sociale netværk så er the name of the game kun ét: at blive til en
HUB, et samlingssted for flest mulige forbindelseslinier. Det succesfulde
menneske defineres i denne sammenhæng som det menneske der har samlet de fleste sociale
tråde, eller endnu bedre, sociale HUBs i sin hånd.
For netmennesket er succes - også i magtøkonomisk henseende - ensbetydende
med at sidde på en konjunktion hvor de største strømme af information og/eller
sociale kontakter finder sted.
Hvem og hvad du kender er et og det samme
Der findes to forskellige HUB-typer:
En HUB der bestyrer information kaldes for en router.
Google.com er nettes mest magtfulde
informations-HUB.
En HUB der
tager sig af sociale kontakter er i princippet en blog.
Den vigtigste sociale HUB lige nu er
Myspace.com.
Det interessante og kvalitativt nye er at på nettet bliver afstanden mellem det informative
hvad du ved og og det sociale hvem du kender, i stigende
grad mindre. Bloggen og routeren smelter sammen til en enhed: En personlig
relation er på nettet en blot og bar udveksling af nuller og ettaller -
fuldstændig på samme måde som en overførsel af information. De mod
virtual reality stræbende interfaces
bliver blot bedre og bedre til at skjule dette faktum i takt med at
illusionen af personlig intimitet via webcams osv. bliver mere og mere
effektiv.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Nettet som sanselighedens legeplads
Det lader til at nettet i takt med de bedre og bedre webinterfaces bliver
i stand til at opfylde personlige behov. Det er på en måde et paradoks at
nettet som et ikke eksisterende sted for udveksling af nuller og ettaller
i et stadigt stigende omfang på godt og ondt bliver en legeplads for det
sansende menneske. Den sociale HUB Myspace har lige
nu flere besøgende end informationshubben
google!
Lad os i forlængelse heraf se nærmere på forholdet mellem den menneskeligt
sansende krop og computerinterfaces.
Menneskets
kropslige, instinktive orientering i et digital-teknisk
landskab
Enhver der som undertegnede har opholdt sig i længere tid i et af den
tredje verdens lande, vil vide at logisk adfærd forstået som kropslig
reflektorisk hensigtsmæssig adfærd ikke er naturgivet.
Det forudsætter en lang historisk udviklingsproces at nå dertil at man
næsten uden at tænke placerer en stegepande i køkkenet.
På samme måde som
man lærer at spille et instrument skal en ny adfærd først en tur gennem
det bevidste intellekt for derefter at blive glemt, så at sige
ge-lemmet. Med bob-saxofonisten Charlie Parkers ord: Først skal man
lære teorien. Derefter skal man glemme den. Som et eksempel på en sådan
glemt = gelemmet adfærd kan man tage
højre hånds fingerspil på en guitar. De komplekse fingerbevægelser kan
ikke længere huskes af det bevidste intellekt; de er ge-lemmede, ubevidste, men
intelligente.
Disse fungerer i denne sammenhæng som et eksempel på hvad man kunne
kalde: ubevidst kropslig reflektorisk intelligens. Hele vores moderne
civilisation hviler på denne indlæringskanal fra det analytisk bevidste
hoved til den ubevidste krop. Kroppens ubevidste reflektoriske intelligens
er i vor tid i et næsten symbiotisk kredsløb med teknikken, med de
gadgets der omgiver os. Der kunne skrives 1000 sider alene om dette
emne. Her skal det blot påpeges at kroppens tastatur, mus og
skærm-adfærd er ligeså ge-lemmet som en guitarist højre hånds
fingerspil.
Et Windows-udsyn på virkeligheden
Da Bill Gates lancerede Windows 95, gav han i virkeligheden verden
er en trojansk hest fuld af digitale krigere der kæmpede for udbredelsen
af et specifikt og standardiseret klikbart og ikonstyret virkelighedsbillede.
Introduktionen af Windows platformen i 1995 indeholdt i sig selv
en en specifik måde at organisere og se verden på.
Windows er et interface, der oversætter
computerens digitale og for menigmand uforståelige bagside til en grafisk brugervenlig
forside. Rygraden i Windows var og er stadig Windows stifinder.
Stifinderen er en logisk, grafisk organisator af de enkelte programmer og
filer. Den består af et forgrenet hierarki af mapper der bevæger sig fra
få abstrakte mapper man kan klikke på og derved få adgang til adskillige
konkrete mapper. Mappernes iboende indre logik så at sige overtaler
brugeren til hele tiden at overveje i hvilken sammenhæng, i hvilken mappe,
en fil hører hjemme. Stifinderen er således en banal opdrager
og underviser: den fortæller dagligt sin bruger at køkkenredskaber hører
hjemme i køkkenet. Denne opdragelse foregår imidlertid ikke kun på et
bevidst tankeplan, hvor den er mere selvindlysende, men også som en
kropslig proces. Stifindersystematikken bliver gennem de uendelige
interaktive museklik forankret som en kropslig efterhånden
reflektorisk reaktion.
Man kan ikke overvurdere den ensrettende
betydning denne Windows platforms tilsyneladende
uskyldige navigationslogik har
på verdens kollektive virkelighedsbillede.
En daglig kommunikation med Windows interface will change your face.
Selv om indførelsen af Windows 95 platformen selvfølgelig var en
stor mediebegivenhed med fest og fokus på den trojanske hest, så ingen de
små digitale adfærdsvagter. Og således får mange af verdens mest
skelsættende begivenheder lov til at passere næsten usynligt gennem de
demokratiske processers i denne sammenhæng ikke finmaskede net.
I 1998 lancerede Windows et nyt mere brugervenligt interface hvor der blev
større overensstemmelse mellem de nye internetbrowsere, især Microsofts
egen Explorer, og windowsplatformen. Stifinderen blev i det øverste
venstre hjørne, en grafisk meget vigtig plads, forsynet med en tilbage
knap, en fortryd knap, hvor man hele tiden let kunne gå et trin
tilbage i stifinderen. En endnu mere konsekvent fortryd-funktion fik man
med funktionen: Ctrl+z.
Lad mig i denne sammenhæng inddrage et selvoplevet eksempel. I en periode
da jeg arbejdede adskillige timer hver dag med min PC, var jeg samtidig i
gang med at hænge billeder op i mit nye hus. Et billede krævede to søm for
at hænge korrekt. Jeg kom imidlertid til at slå det ene søm skævt i. Da
det gik op for mig at sømmet hang en cm for lavt, ledte jeg et kort
drømmende sekund efter fortryd knappen for at rette op på
fejltagelsen.
En næsten usynlig magt udøves således både af de instanser der udformer
interfacet og de der sætter standarterne for udformningen
Computerinterface og webinterface integreres og standardiseres
I 1995 var der stor forskel på computerinterfacet Windows 95 og de
forskellige netinterfaces i form af den mangfoldighed af browsere
der fandtes på nettet. Microsofts egen Explorer lå langt tilbage i
brugerfeltet i forhold til f.eks. Netscape.
Det næste trin i oprettelsen af klodens neurale net blev
standardiseringen af browsere. Dette skete med Windows 98 hvor
Microsofts egen Explorer blev en integreret del af Windows platform og
således stod sig bedre i kampen mod de andre browsere.
I dag giver det stort set ikke mening at skelne mellem computerinterface
og webinterface.
Den laveste fællesnævner
eller individuel selvstændighed
Kampen mellem browsere og mellem styresystemer som f.eks. Windows kontra
Linux (et open source technologies) er en kamp der kan anskues i lyset
af nettets paradoksale egenskab som formidler af både uendelig
mangfoldighed og banal ensretning. Er der plads til de små programmer
og styresystemer? Eller er der tale om konsekvent digital darwnisme hvor
kun nettets største edderkopper hersker?
På den ene side rummer nettet
mulighed for at mennesker med marginaliserede interesser kan findes sammen
i små subkulturer. På den anden side undertrykker de enormt store
samlingssteder på nettet som f.eks.
www.myspace.com muligheden for individuelle udtryk idet
hype-fænomener kun skabes i kvantitet og ikke i kvalitet.
De store HUBs lever således altid af
den laveste fællesnævners fødekæde.
Enhver der tvivler på denne påstand kan blot gå til f.eks. netgiganten
Youtube og se de videoklip der
ligger under linket: Most
Viewed.
YouTube uploader dagligt 60.000 videoclips!
HYPE
Hype er en forkortelse af ordet hyperbole der betyder overdrivelse. Ordet
associerer også meningsfuldt til hysteri.
Hype bliver som begreb brugt til at beskrive en medieskabt planlagt,
pludselig og voldsom interesse i de brede masser for et som regel
overfladisk fænomen. Hype lever kun i nuet.
Hype og PR
Hype blev et kendt fænomen i de vilde, især amerikanske,
20ere, hvor man begyndte den praksis at investere penge i public
relations for at skabe offentlig interesse for f. eks. en ny film
eller en ny kunstner. Otto Gelsteds digt,
Reklameskibet, kan
læses som en kritik af den amerikanske hypekultur. Hype blev senere
i 60ernes sensationspresse til en naturlig del af nyhedsformidlingen.
I dag er stort set al nyhedsformidling hypet i en sådan grad, at det er
vanskeligt at skelne mellem underholdning og nyhedsformidling.
Medieadrenalin er vor tids nye hårde valuta: If it doesnt bleed, it doesnt lead.
Hype og spin
Hype er i dag ikke kun en PR-teknik til at promovere nye massekulturelle
produkter. Hype har efterhånden overtaget hele den offentlige sfære og nu
også gjort politiske mærkesager til underholdning. Politiske spindoktorers
fornemste opgave er at hype deres arbejdsgivere og deres mærkesager.
Spin er et ord beslægtet med hype. Spindoktorererne er moderne
eventyrfortællere, der formulerer politiske hookline fortællinger og
derefter giver dem videre til medierne serveret på en sådan måde at
medierne indbyrdes går i selvsving.
Det svarer billedligt talt til at holde en mikrofon tæt på en højttaler.
Når mikrofonen kommer tilstrækkeligt tæt på, vil den begynde at forstærke
sit eget signal i en eksponentiel kurve. Den derpå uundgåelige hyletone er
analog til selvreferentiel hype. Selvreferentiel hype er hype der
føder på sig selv.
Selvreferentiel hype i de traditionelle medier - en nyhed bliver til en
nyhed
Moderne hype skabes således ud af en slags feedback mekanisme hvor medier
i stigende grad indbyrdes refererer til hinanden i kappestriden om
massernes gunst. Aviser,
TV, radioer hyper hinandens nyheder i et submiljø hvor en nyhed bliver til en nyhed bliver til en nyhed. Her formes
eller skabes nyheden i mediernes indbyrdes feed back mekanismer.
Nyheden behøver ikke engang at være fra den virkelige verden. Det kunne
lige så godt være en nyhed fra en film.
Som eksempel kan man tage reality serien Big Brother. Her skabes faktive nyheder i og af et medie, der efterfølgende bliver
kommenteret af f.eks. Ekstrabladet og Billedbladet på en måde der igen
påvirker de aktuelle begivenheder i episoderne i de næste afsnit.
Disse mekanismer kan også ses i lyset af den franske postmoderne filosof
Baudrillards begreb:
simulacra.
Medieforskeren Marshall Mc
Luhan sagde allerede i sentressene: Mediet er budskabet.
Fra selvreferentiel mediehype til selvreferentiel nethype
Som vi vil se i det følgende afsnit, skaber nettet de ideelle
vækstbetingelser for det selvreferentielle hype. Men Nethype er på vej til at
accelerere ind i en ny tilstandsform der gør det kvalitativt forskelligt
fra det selvreferentielle mediehype.
På nettet bliver selvreferentielle hype til: Aktiviteten er budskabet.
Nethype - hastighed, interaktivitet og kvantitet
Der findes ikke et mere velegnet medie til at
skabe selvreferentiel hype end Internettet.
Fremover vil termen nethype blive brugt ensbetydende med
selvreferentiel nethype.
Hastighed
En af de vigtigste egenskaber i det
moderne Internets adfærd kan som tidligere nævnt beskrives med ordet
hyper som betyder hurtig overflytbarhed. Nettet er hyperaktivt.
Via denne lyshastighed kan
millioner af menneskers flygtige opmærksomhed samles i løbet af minutter!
Hastigherd, Interaktivitet og selvreferentialitet
Gennem nettets unikke mulighed instant interactivity bliver det muligt for nethypet at
forgrene sig udforudsigeligt i principielt alle retninger. Hype kan
billedliggøres som en storm - en storm af digitalt non-lineære forbundne
følelser. Netstormens udfoldelse og forløbskurver formes kontinuerligt i
de feedbacks som interaktivitsaspektet gør muligt. Nethype føder således
på sig selv og selvreferentielt i en grad der ikke har været muligt før.
Dette er bl.a. muligt fordi nethypet så at sige gemmer sin egen historie
og derigennem dokumenterer dets eget livsforløb.
Kvantitet - den laveste fællesnævner
Den selvreferentielle netstorm lever af kvantitet: jo flere interaktive
brugere der logger sig på, des stærkere hype.
Interettets massive kollektive interessefelter er i endnu højere grad end
de traditionelle medier styret af den
laveste fællesnævner. På nettet findes der ikke ikke i samme grad som
i de traditionelle medier redaktioner der styrer og filtrerer
nyhedsstrømmene. Nethype opnår således via hastighed og kvantitet at
skille sig kvalitativt ud fra alle tidligere hypeformer. Begrebet den
laveste fællesnævner skal her ikke opfattes som et udtryk med negative
konnotationer. Demokrati er også bevæget af den laveste fællesnævner. I
det hele taget er nethype som nettets ild i sig selv hverken ondt eller godt. Det kan
brænde eller varme alt efter hvilken situation det indgår i.
Forskellige slags nethype
Bloghype
Bloggen er en af nettets vigtigste
fænomener. Læs om det her.
HUBhype
De største
HUB´s på nettet kan
meningsfuldt anskues som hypefænomener.
Disse HUBhypes er nettets supergalaktiske pengemaskiner og har en længere levetid end bloghypes.
Det er dog spørgsmålet om vi her med lang levetid kan se en tidshorisont
på mere end et par år. Det er ikke lang tid siden alle talte om
Napster.com.
Som før nævnt er det på nettet selve aktiviteten der er budskabet. Denne
aktivitet opstår organisk omkring en ny grundidé som på et tidlig
tidspunkt forankres i netbrugernes hukommelse gennem en iørefaldende
webadresse der tjener som et hook word. Webadressen fungerer som
titlen på en roman. Den skal dog altid være kort. Ud af denne symbiose af
følgende tre ingredienser: grundidé, www.hookword.com og hype skabes
aktivitet: lig med accellererende genuine hits (besøgstal).
HUBhype anskuet som en fortælling
Et HUBhype skaber noget der faktisk kan kaldes en fortælling. Men i
kvalitativ modsætning til tidligere tiders fortællinger, hvad enten de
kaldes romaner, eller det drejer sig om individers eller nationers
fortællinger om sig selv, er netfortællingen en fortælling der bestandigt
redigerer og skaber sig selv. Den er også som en moderne soap opera
i TV en føljeton uden slutning og med i princippet mange forfattere.
Nettets grundliggende interaktive karakter gør fortælling og fortællere
til en enhed. HUBhypet er som et udsagn der indeholder sig selv som
delmængde, hvilket gør dets bevægelser og vækst uforudsigeligt og
paradoksalt på samme måde som vi ser det i Bertarm Russeld berømte udsagn:
Regimentsbarberen barberer alle i regimentet der ikke barberer sig
selv.
Traditionelle business plans and strategies har således
ikke været gode til at forudsige nettets aktiviteter.
Wikipedia,
Google og
Youtube er gode eksempler på aktuelle HUBhypes.
De voksede så at sige uforudsigeligt og organisk ud af garager hvor unge nørder havde legeplads.
Wikipedias software er meget
simpelt og er skabt ud fra den gratis open source technology.
Enhver gymnasienørd kunne have lagt grundstenen til Wikipedia i en fritime.
Nettets guld findes således intuitivt på samme måde Guldhornene blev
fundet i
Oehlenschlägers berømte digt: af det unge, sunde menneske der ikke
higer og søger i gamle bøger
HUBhypes og kapitalkoncentrationer
En god ide kræver med andre ord næsten ingen startkapital
for at kunne vokse sig stor på nettet. En god ide plus nethype erstatter
kapital. Eller startkapital erstatter manglen på gode ideer. Men i begge
tilfælde er det sikkert at kapital følger med i slipstrømmen på et HUBhype.
De her nævnte websteder er blevet utroligt mange penge værd i løbet af
ganske kort tid. Nethype er lig med rigdom. Her i skrivende stund (okt.2006) har vi
kun set nethypets spæde start.
Nethype vil i en ikke uoverskuelig fremtid blive en af de vigtigste
økonomiske magtfaktorer i verden.
At stjæle hype
Et konkurrerende firma, der vil gøre sig gældende som alternativ HUB, bliver
på en måde nødt til at stjæle den eksisterende HUB´s hype. Dette er
faktisk vanskeligt at gøre.
I skrivende stund er Microsoft i gang med at lave en konkurrent til
Youtube, men hvad kan Microsoft gøre
andet at lave et alternativt layout?
Youtube er Youtube og det vil være
vanskeligt, faktisk umuligt for Microsoft at skabe en ny retning i det
stenskred som Youtube allerede er og
har skabt. Aktiviteten er allerede organisk forankret i hookwordet
Youtube.
Netengel og/eller cybergolem
Nethype skaber på en måde en selvstændig levende organisme. Metaforisk set
er nethypet en gigantisk døgnflue, et cybervæsen der lever sit korte men
intense liv baseret på en række nuller og ettaller der har fået selvstændigt og i princippet
ukontrollabelt liv.
Et yderligere paradoks er at denne organisme af ophobede nuller og
ettaller først og fremmest lever af
menneskets instinktive følelser.
Internettet er ikke kun et spørgsmål om information og usability.
Internettet er faktisk i færd med at smelte symbiotisk sammen med den
sansende instinktuelle menneskekrop.
|
|
Nettets aktiviteter |
|
Webrings - de nye virtuelle interessefamilier - subkulturer
Gennem www forbindes mennesker i stigende grad på tværs af nationale
landegrænser og på tværs af familiære slægtsbånd. Samlingspunktet
for de nye webfamilier eller webrings og communities som de
ofte kaldes på nettet, bliver sammenfaldet af interesser.
Disse webfamilier giver især nyt liv til mennesker med
minoritetsinteresser, desværre også
kriminelle, terror eller seksuelt afvigende interesser.
To-sprogethed og globalisering - modersmålet + engelsk
Den virtuelle ensretning der finder sted såvel via de anvendte programmer
i enkelte personlige laptops som på nettet, skaber et stærkt behov for et
fælles sprog. Verdenshandlen og den videnskabelige verdens behov for at
udveksle viden og information spiller også en afgørende rolle. Det
engelske sprog vil helt sikkert i løbet af de næste årtier blive til et
planetært sprog.
Dette får også konsekvenser for valget af terminologi i disse afsnit om www,
idet ord som f.eks. useability, netop fordi det er blevet en
international brugt og forstået term, ikke vil blive oversat til det
danske ord brugbarhed. Engelsk terminologi vil altså ikke blive oversat
til dansk.
Handel på nettet
En stigende andel af verdens handel forgår via nettet.
Dette gælder såvel for B to B (business to business) som for de
enkelte internetbrugeres on-line betaling og køb af varer og
tjenesteydelser via nettet. Eftersom afstand ikke eksisterer i www er især
tjenesteydelser i form af underholdning og software med til at globalisere økonomien. Salg af underholdning og edutainment er godt
på vej til at blive det postmoderne globalsamfunds vigtigste salgsvare.
Software kan fremstilles af programmører i Bangalore (Indien) til halv
pris. Virtuelle tjenesteydelser er ikke behæftet med
transportomkostninger.
Køb af varer med større vægt og volumen eller dagligvarer er stadig
underlagt den fysiske inertis love og vil i forlængelse heraf stadig
handles lokalt. Men der er nok ingen tvivl om at
også denne lokalhandel med varer i stadig stigende grad vil foregå via
nettet.
De traditionelle butikker vil i denne sammenhæng lide en ydmygende død,
hvis de ikke omstiller sig til e-commerce. Det er for let at gå ned
til El-Giganten eller Merlin, afprøve forskellige fotoapparater og
derefter bestille det udvalgte kamera via nettet til en meget lavere pris.
En ny form for blå-avis - U to U (user to user) - handel hvor de
enkelte brugere kan handle direkte med hinanden via nettet vinder også
kraftigt frem. E-bay.com er et
succesfuldt eksempel på på et sådant forum. Interessant er det at disse
U to U foras forbinder handel og interessefamiler på hidtil usete
måder. På E-bay vil man allerede på forsiden, indekssiden, finde en
tydelige henvisning til communities
Der er nok ingen tvivl om at behovet for national og global e-commerce
er den enkeltstående vigtigste faktor for udformningen af internettets
interface. Dette interface
vil, lige som computerprogrammer i øvrigt, stræbe mod at blive så
brugervenligt som muligt.
Politik - www i rollen som arvtager af den fjerde (over)statlige magt
Aviserne har især i USA ikke den samme betydning som demokratiets
vagtsomme øje som det f. eks. var tilfældet under Vietnamkrigen i
60erne. Den amerikanske stat udøver på mange niveauer
en stigende kontrol over de traditionelle nyhedsmedier.
Det er blevet lettere for USAs regering at udøve forskellige former for pres
på journalister der vinkler deres stof på uønskede måder. Omvendt kan
diskrete goder tilfalde samarbejdsvillige journalister på lige så elegante
måder som når store computerfirmaer her i Danmark inviterer borgmestre på luxuriøse "studierejser" i udlandet.
Denne kontrol gør at en journalistisk kritik af f.eks. krigen i Irak kan
få karrieremæssige konsekvenser for de ansvarlige journalister. Der er
også - i følge dagbladet Information - nylige eksempler på at journalister
i Florida blev betalt af den Amerikanske stat for at skrive negative
artikler om Fidel Castro.
Under dække af den såkaldte kamp mod terror udhules de amerikanske
frihedsrettigheder gradvist på en måde der selv vækker bekymring i
republikanske kredse. Her i skrivende stund (okt.06) har Donad
Rumsfeld hyret er PR-firma til at vinde mediekrigen om Irak. Med i
Rumsfelds plan er at oprette en database registrering af alle amerikanske
journalisters politiske holdninger. Det er et åbent spørgsmål om den nuværende krig i
Irak i USA bliver dækket af en fri presse.
De traditionelle medier i Europa har det bedre som demokratiets vagthunde.
Men i en global verden der præges af komplekse globale afhængighedsbånd
der går på kryds og tværs af landegrænser og stater, er der en udbredt
tendens til at vagthunden bliver til et kæledyr.
Verden er global og skaber et globalt medierum - medierummet er globalt og
skaber en global verden. Dette transnationale resonansfænomen har de
traditionelle medier, herunder især ikke avismedierne taget højde for.
Kultursammenstød i den globale landsby
Traditionelle medier er stadig "gammelnationale" deres i deres udsyn. De
tænker deres
holdninger i forlængelse af deres lokale oplag.
Et eksempel herpå er Muhammedkrisen, hvor Jyllandsposten gik ud fra at de
omkostningsfrit kunne punke et svagt muslimsk mindretal i lille
andegårdsdanmark under henvisning til ytringsfriheden. Men det lille
dansk-muslimske mindretal viste sig at være en del af en større global
organisme, der trods sin arkaiske natur reagerede lynhurtigt på de
informationer der aldrig var tænkt ud over familien Danmarks fire vægge.
Nu da informationerne var sluppet ud var spørgsmålet: kan man forstå den
lokal satiriske danske revytradition i den muslimske
verden? Svaret var og er helt klart nej.
Hvis de samme tegninger var blevet offentliggjort 10 år før, ville der
intet være sket. Men her i 2000-tiden eksister der ikke længere hvad man
kunne kalde en lokal ytringsfrihed. I dag vil en bonde i Kashmir gå på gaden i vrede hvis
en Pave i går på den anden side af kloden har sagt noget bonden (eller
rettere bondens lokale magthavere) ikke kunne lide. Den
globale landsby er blevet til en politisk realitet. Bonden fra Kashmir
reagerer på same måde som hvis Paven havde været hans nabo.
I forbindelsen med Pavens tilsyneladende kontroversielle udtalelser om
Islam havde EU-Kommissionens formand følgende vigtige kommentar:
Jeg var skuffet over, at der ikke var flere Europæiske ledere der sagde:
"Selvfølgelig har Paven ret til at give udtryk for sine synspunkter."
(sept.06)
Siden Muhammedkrisen er det klart at de traditionelle medier i vesten har
pålagt sig selv en vis selvcensur. Selv om Jyllandspostens karikaturer i
sig selv var usympatiske, har de globalt set været med til at udstille de
traditionelle mediers manglende evne til at udøve absolut ytringsfrihed i
den globale landsby.
De traditionelle medier er således som fakkelbærere for den absolutte
ytringsfriheds livsvigtige ild under dobbelt beskydning: Ytringsfriheden
udhules gradvist under Bushregeringens politiske manipulerede fortællinger
om terror og ytringsfriheden så at sige underlægger sig sharialove i en
landsby fra Baluchistan.
Internettet og især bloggen får derfor en stadig større rolle i
den frie holdningsdannelse.
citationstegnenes betydning
Netdemokrati
Bloggen erstatter nu, i kraft af Internettets grundæggende egenskab som formidler af
free flow of information, avisernes vigende rolle som demokratiets
vogtere. Det er meget vanskeligt at undertrykke eller skjule information
på nettet. Allerede før Muhammedkrisen var nettet fuldt af karikaturer af
profeten uden at der gav anledning til forargelse.
Nettet sætter et lighedstegn mellem free flow of information
og demokrati på græsrodsniveau. Alle har en stemme der potentielt kan
blive hørt - uanset om religiøse, politiske eller magtøkonomiske interesser er imod
den. Og denne stemme kan lynhurtigt via hype-effekten blive til en
magtfuld politisk faktor. Nettet er med inspiration fra Tor Nørtranders:
stedet som ikke er.
Også egentlige diktaturer har det vanskeligt med www. Ethvert diktatur har som en grundforudsætning at det er i stand
til at censurere og i forlængelse heraf at have monopol på de
"fortællinger" der skal gives videre. Diktaturstater som f. eks. Kina
forsøger ihærdigt på den umulige opgave at censurere
Internettet. I bloggen kan i princippet enhver komme til orde i et
cyberoffentligt rum.
|
|
|
|
WEBLOGS
- BLOGS |
|
|
|
Parallelt til e-bayfænomenet finder vi den direkte cyberkontakt mellem
mennesker i de såkaldte weblogs eller forkortet: blogs. Her udveksles ikke varer, men
meninger eller livsattituder.
En blog er et sted hvor forskellige cases
afløser hinanden i et hurtigt tempo. Det hype bloggen
skaber har sin korte levetid til fælles med det
traditionelle mediehype.
Bloggen er stedet hvor meninger og/eller livsholdninger kan udveksles fra
bruger til bruger.
En blog er et netsted der konstant opdateres med indlæg der kan
sammenlignes med læsebreve i en avis. Det nyeste indlæg står øverst.
Weblogs var kendte allerede i begyndelsen af 90erne,
men slog først igennem som en selvstændig webkultur omkring
årtusindskiftet. Således får
gamle teknologier ny betydning med et nyt navn. Friske nye ord har stor
magt på nettet. Et nyt navn skaber ny interesse og i løbet af kort tid
skal alle blogge.
En weblog tager oftest sit udgangspunkt i en person eller en
interessegruppe, der gennem det indledende udsagn starter et
net-hype,
dvs. skaber en umiddelbar og i princippet accelererende interesse for sin
sag.
Bloggens tema kan udgå top-down fra et netredaktion eller et firma.
Blogtemaet kan også opstå horisontalt og spontant fra bruger til bruger -
user to user. Bloggen vil ofte forgrene sig som et banyam
træ hvor i princippet selv en kvist pludselig kan blive tykkere end træets
hovedstamme og skabe et nyt træ. Den næring der får en kvist til at vokse
til et træ er hype.
BlOGS og NETHYPE
Hvis weblog ikke var omdøbt til (we)blog = blog, ville det ikke
have blevet til det fænomen det er i dag. Selve ordet blog er hypeskabende.
Det der kvalitativt adskiller bloggen fra det traditionelle læserbrev,
er dels den hastighed hvormed nettet opdateres, dels at publikum i
princippet består af alle internetbrugere. Opdateringshastigheden gør det også muligt for de
enkelte blog-læserbreve at kommentere hinanden løbende eller at
danne nye diskussionsgrene. Hastigheden i dette
free flow of information gør bloggen til en næsten levende
organisme. Der er eksempler på at en nylig offentliggjort blog bliver set
og kommenteret af tusinder af mennesker i løbet af minutter. Bloggens
læserbrevslignende kommunikation af meninger uden forklaringer gør
ydermere bloggen til følelsernes og instinkternes rum.
Dette kan illustreres med et lille eksempel: Vi får i en blog kort at vide
at en person har slået en anden person ihjel. Det korte udsagn vil umiddelbart
vække vores vrede mod den person der udførte gerningen. Denne instinktive
følelse er den benzin der skal til for at bloggen så at sige går i
selvsving: den udløser et net-hype, et buzz eller spin hvor den i princippet vil aktivere
millioner af menneskers følelser på kort tid.
Hvis vi nu et øjeblik forestiller os den situation at der på
nettet var tid og rum til at forklare morderens motiver og baggrund ville
de indledende stærke følelser der motiverede net-hypet ikke være så
stærke. Morderen var såmænd en søn der beskyttede sin mor mod en voldsmand
der havde forfulgt og lemlæstet moderen gennem mange år.
Enhver logisk opbygget forklaring tager længere tid at kommunikere end en
mening som jo blot er et postulat. Når vi får forklaringer reagerer vi med
at sige : nå ja.... hvorefter de indledende instinktuelle følelser
forsvinder.
Selvfølgelig er der også tid til forklaringer og argumentation i webloggen.
Det ovenstående eksempel skal blot tjene til at klargøre at det ikke er
logisk tænkning der generer de voldsomme besøgsstorme i en blog.
Internettets som et sted der i stadig stigende grad bliver intuitionens,
fantasiens , følelsernes og instinkternes legeplads bliver et centralt emne senere i
denne analyse af www.
Holdningsbloggen
I modsætning til de fællesskabsorienterede communities kan den
holdningsmæssigt orienterede blog ofte have sit omdrejningspunkt i et
interessemodsætningsforhold hvor man samles i uenighed fremfor enighed. F.eks.
diskuterer Libanesere, Palestinensere og Israelere her efter Libanonkrigen
direkte med hinanden gennem blogs.
Holdningsbloggen er således oftest politisk forankret.
Intimsfærebloggen og det cyberoffentlige rum
Intimsfærebloggen tager udgangspunkt i et slags cyber peep show
hvor bloggens skaber udstiller sig selv i sit intimsfærerum
til beskuelse på nettet. Indholdet er ofte, men ikke altid erotisk
farvet.
Udstilede livsattituder - faktive livsformer
Dog vil det i denne sammenhæng være mest passende at anvende ordet
livsattituder om denne udstillelse, idet den udstillede
identitet oftest er mere fiktiv end reel.
For nylig blev en stærkt hypet intimsfæreblog hvor en teenagepige
udstillede sin deltagelse i seksuelt farvede satanistritualer
afsløret som ren fiktion opført af professionelle skuespillere.
Den efterfølgende vrede over denne "svindel" viser i hvor høj grad denne
blogform lever af
modtagerens oplevelse af at se noget fra det virkelige liv.
Intimsfærebloggen er en faktiv livsudstillelse - den blander fiktion med
virkelighed, men stræber altid mod at fremstille sig selv som virkelighed.
Hvis det ikke lykkes for den, taber den sin mulighed for at skabe hype.
Netleg med identiteter
Nettet forstærker således den allerede i
80erne begyndende postmoderne leg med identiteter. På nettet er
det selvsagt uhyre let at skabe en identitet - en profil.
Det interessante i denne sammenhæng er i hvor høj grad det enkelte
menneskes identitetsbegreb i den normale hverdag farves af dets
cyberprofil(er).
Det intime cyberøje - webcamet
Intimsfærebloggen fører an i inddragelsen af webbets
stadigt voksende tekniske muligheder. Således forstærkes
intimsfærebloggens ofte af et webcam, der giver direkte adgang
til at intimsfærer kan forbindes i cyberoffentlige rum. Disse
cyberoffentlige rum adskiller sig fra de traditionelle offentlige rum ved
deres karakter af "privathed" .
SEMIOFFENTLIGE INTIMSITES
Grænseløse intimsfærer - komplekse grænser mellem offentlige og private
rum
Hvis en privat handling udstilles i et traditionelt medie som f.eks.
billedbladet bliver det private indhold så at sige opløst i det øjeblik
det bliver oplæst - i det øjeblik det bliver stillet til frit udsyn for
det offentlige øje.
Anderledes forholder det sig på nettet.
Webcamudstillingens karakter af privathed opløses ikke i dets møde med
modtagerne bag deres skærme overalt på kloden. Det private glider her over
i det cyberoffentlige rum og intimiserer det således at modtagerne får en
fornemmelse af at være blevet inviteret ind i webcamindehaverens
dagligstue. Selv om millioner af mennesker er logget på det samme webcam
vil følelsen af privat rum stadig være til stede.
Hvor traditionelle medier som TV, dagblade og aviser afprivatiserer
intimsfæren,
intimiserer de nye webcamblogs i modsætning hertil det offentlige rum.
Intimsfærebloggen opløser i modsætning til reality programmer i TV ikke
intimsfæren som sådan. Tværtimod udvider den intimsfæren ved at forvandle
nettet til intimsfærens eget rum.
Worldwideweb er på vej ind i følelsernes, instinkternes og intuitionens
rige.
Copyright Gunnar Mühlmann - Lektor
My Space
unge - også børn intuitivt - grænseoverskridene sprog - voldsom tale -
selvmordshjemmesider
terror
INFORMATIONSBLOGGEN
nyhedsbloggen
Den informative blog har sit udgangspunkt i de transnationale
interessefællesskaber.
Hvis man har en særlig interesse eller hobby er det ikke sikkert at der
findes personer i ens nabolag interesserer sig for det samme. Men via
nettet kan man komme i kontakt med
WWWs skyggeside - det sorte net
underbevidsthed ...
citationstegnet
- eks: Jyllandsposten og Muhammed
tegningerne
Hvor der i den finlitterære verden og også i dansk film stadig er et
nationalt kendemærke, er der ellers en tendens til stigende
globalisering.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Vejledende arbejdsspørgsmål til websites |
|
|
|
|
|
|
|
KLASSIFICERING |
|
Hvilke overordnede kategorier kan bruges
til at klassificere sitet
Individuelt site - site med udgangspunkt
i et enkelt individ
Kollektivt site - site med
udgangspunkt i en organisation
Portal
- et site der samler sites med fælles interesser
Vortal
- et site der samler portaler
Kommercielt - on-line bestilling
af varer eller tjenesteydelser, bank, sites
der i mere eller
mindre udstrækning tjener penge
f.eks gennem reklameaktivitet
Nonkommercielt - idealistiske formål, politiske, religiøse,
kunstneriske
Er det tale om et: a) offentligt site
b) privat site c)
semioffentligt intimsite
|
Offentlige - institutionelle sites |
|
|
|
Politisk sfære |
stat, kommune- politiske
organisationer, politiske blogforas |
|
Kulturel sfære |
- museer, gallerier, musiksites, |
|
|
|
|
Religiøs sfære |
- religiøse organisationer, religiøse blogforas |
|
|
|
|
Private sites |
|
|
|
|
Intimsfære |
e-mail - telefoni (Skype) - kontaktsites |
|
|
|
|
Semioffentlige intimsites
Sites der befinder sig i den voksende gråzone mellem offentlig
og privat |
|
|
|
|
Kommunikationsfære |
Social Networks -
Online Communities |
|
|
|
Hypesite
Er sitets eksistens afhængig af hype eller uafhængigt af hype som
f.eks et statssite
Hubsite
Er sitet et informationskrydsfelt, en portal eller vortal
Informationssite eller oplevelsessite
Er sitet en informationssøgemaskine eller et site der formidler eller
sælger oplevelser.
Hvis sitet befinder sig i en gråzone mellem information og underholdning:
hvorfor, hvordan, hvorledes finder da denne blanding sted.
Sitets grundliggende "ide"
Er sitets grundliggende ide en videreudvikling af allerede eksisterende,
konventionelle ideer som f.eks. on-line banking.
Eller er der tale om en kvalitativt helt ny ide der ikke har eksisteret
før og ikke kan eksistere uden www. Eksempler: wikipedia , youtube,
myspace
|
|
SPROG, INDHOLD & FORM |
|
Tekst - sprog
Hvilket
sprog
betjener websitet sig af og i hvilken sprogsfære hører
sitets formuleringer hjemme.
Indhold og form
Er der overensstemmelse mellem sitets indhold og form.
Modsiger sitet sig selv.
Tekst - billeder
Er der overensstemmelse mellem sitets tekst og dets billeder/grafiske
layout
|
|
INTERFACE & GRAFIK |
|
Ikonanalyse
Undersøg/analysér ikonerne ud fra følgende kriterier:
1. Umiddelbarhed
2. Generalitet
3. Sammenhængskraft
4. Karakterisering
5. Kommunikationsevne
Ikon/hyperlinkplacering
Er de
interaktive ikoner eller hyperlinks placeret konventionelt eller er der
tale om utraditionelle placeringer.
Evaluering af ikon/hyperlinkplaceringen
Konventionel placering:
Ukonventionel placering:
Komposition
Undersøg det overordnede grafiske webdesign ud fra følgende aspekter:
1)
Klarhed
2) Harmoni
3) Aktivitet
4) Begrænsing
Fremstår de enkelte grafiske elementer på siden som en helhed.
1) logisk
2) æstetisk - farver, former
3) utraditionelt - kunstnerisk, bevidste brud på konventioner
Tekst og grafik
Arbejder grafik og tekst sammen?
Usability eller æstetik - look and feel
Er sitets overordnede design bestemt ud fra
usability eller æstetik.
Er det overordnede design i overensstemmelse med sitets hoveide.
|
|
NAVIGATIONSARKITEKTUR |
|
Er
computerinterfacet bygget op på en sådan måde at navigationen er:
a) logisk
b)
intuitiv
c) overskuelig
d) let at lære
gennem gentagen brug
e) utraditionelt - konventionelle brud
Er navigation/hyperlinks tekst eller ikonbaseret
|
|
|
|
|
|
MULTIMEDIER |
|
Hvilke medier/protokoller betjener
sitet sig af
a) Tekst - brødtekst, blogs,
b) Grafik, billeder -
c) Lyd -
d) Filmklip - webcam
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|